Site improvements.
[IMPROVED] Site prepared for production version of Master Password. [ADDED] Screenshots and marketing stuff to the site. [UPDATED] Texts on the site.
118
Site/1/algorithm.html
Normal file
@ -0,0 +1,118 @@
|
||||
<!DOCTYPE HTML>
|
||||
|
||||
<html>
|
||||
|
||||
<head>
|
||||
<title>Master Password — Securing your online life.</title>
|
||||
|
||||
<link rel="icon" href="images/resources/favicon.png" type="image/x-png" />
|
||||
<link rel="shortcut icon" href="images/resources/favicon.png" type="image/x-png" />
|
||||
<meta http-equiv="Content-type" content="text/html;charset=UTF-8" />
|
||||
|
||||
<link rel='stylesheet' type='text/css' href='http://fonts.googleapis.com/css?family=Exo:100,400,600,900,100italic,400italic,600italic' />
|
||||
<link rel="stylesheet" type="text/css" href="css/ml-shadows.css" />
|
||||
<link rel="stylesheet" type="text/css" href="css/screen.css" />
|
||||
|
||||
<script src="js/jquery-1.6.1.min.js" type="text/javascript"></script>
|
||||
<script src="js/functions.js" type="text/javascript"></script>
|
||||
<script type="text/javascript">
|
||||
var _gaq = _gaq || [];
|
||||
_gaq.push(['_setAccount', 'UA-90535-15']);
|
||||
_gaq.push(['_trackPageview']);
|
||||
|
||||
(function() {
|
||||
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
|
||||
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
|
||||
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
|
||||
})();
|
||||
</script>
|
||||
<script type="text/javascript" charset="utf-8">
|
||||
var is_ssl = ("https:" == document.location.protocol);
|
||||
var asset_host = is_ssl ? "https://d3rdqalhjaisuu.cloudfront.net/" : "http://d3rdqalhjaisuu.cloudfront.net/";
|
||||
document.write(unescape("%3Cscript src='" + asset_host + "javascripts/feedback-v2.js' type='text/javascript'%3E%3C/script%3E"));
|
||||
</script>
|
||||
<!--script type="text/javascript" charset="utf-8">
|
||||
var feedback_widget_options = {};
|
||||
feedback_widget_options.display = "overlay";
|
||||
feedback_widget_options.company = "lyndir";
|
||||
feedback_widget_options.placement = "right";
|
||||
feedback_widget_options.color = "#222";
|
||||
feedback_widget_options.style = "question";
|
||||
var feedback_widget = new GSFN.feedback_widget(feedback_widget_options);
|
||||
</script-->
|
||||
</head>
|
||||
<body>
|
||||
<header>
|
||||
|
||||
<h1><a href="index.html"><img class="logo" src="img/iTunesArtwork-Bare.png" /> Master Password</a></h1>
|
||||
<div class="divider">
|
||||
</div>
|
||||
</header>
|
||||
<!--a href="http://bit.ly/vNN5Zi" onclick="_gaq.push(['_trackPageview', '/outbound/testflight']);" id="ribbon"></a-->
|
||||
<section>
|
||||
|
||||
<h1>So how does it work?</h1>
|
||||
|
||||
<p>
|
||||
The theory behind Master Password is simple. The user remembers a single, secure password. The user only ever uses that password to log into the Master Password application. This master password is then used as a seed to generate a different password based on the name of the site to generate a password for.
|
||||
</p>
|
||||
|
||||
<p>
|
||||
The result is that each master password generates its own unique sequence of passwords for any site name. Since the only input data is the master password and the site name (along with a password counter, see below), there is no need for any kind of storage to recreate a site's password. All that's needed is the correct master password and the correct algorithm implementation. What that does for you is make it almost impossible to lose your passwords. It also makes it nearly impossible for hackers to steal your online identity.
|
||||
</p>
|
||||
|
||||
<h1>The algorithm</h1>
|
||||
<p>
|
||||
The user chooses a single master password, preferably sufficiently long to harden against brute-force attacks. The application then creates a <a href="http://www.tarsnap.com/scrypt.html" onclick="_gaq.push(['_trackPageview', '/outbound/tarsnap.com/scrypt.html">scrypt</a> key derivative from the user's password. This process takes quite a bit of processing time and memory. It makes brute-forcing the master password <b>far more difficult</b>, to practically infeasible, even for otherwise vulnerable password strings.
|
||||
</p>
|
||||
<code><pre>
|
||||
key = scrypt( P, S, N, r, p, dkLen )
|
||||
where
|
||||
P = master password
|
||||
S = <empty>
|
||||
N = 16384
|
||||
r = 8
|
||||
p = 1
|
||||
dkLen = 64
|
||||
</pre></code>
|
||||
|
||||
<p>
|
||||
When the user requests a password be generated for a site, the application composes a byte string consisting of the <code>site name</code> (UTF-8 decoded), the <code>key</code>, and a <code>salt</code> (a 32-bit unsigned integer in network byte order. Normally this is the password counter), delimited in that order by a single <code>NUL byte</code>, and hashes it using the <code>SHA-1</code> algorithm. The result is called the <code>seed</code>.
|
||||
</p>
|
||||
<code><pre>
|
||||
salt = htonl( password counter )
|
||||
seed = sha1( site name . "\0" . key . "\0" . salt )
|
||||
</pre></code>
|
||||
<p>
|
||||
The seed is now combined with the password type the user has chosen for the site. Password types determine the <q>cipher</q> that will be used to encode the <code>seed</code> bytes into a readable password. For instance, the standard password type <q>Long Password</q> activates one of three pre-set ciphers: <code>CvcvCvcvnoCvcv</code>, <code>CvcvnoCvcvCvcv</code> or <code>CvcvCvcvCvcvno</code>. Which of those will be used, depends on the first byte of the <code>seed</code>. Take the byte value modulo the amount of pre-set ciphers (in this case, three), and the result tells you which of the pre-set ciphers to use.
|
||||
</p>
|
||||
<code><pre>
|
||||
ciphers = [ "CvcvCvcvnoCvcv", "CvcvnoCvcvCvcv", "CvcvCvcvCvcvno" ]
|
||||
cipher = ciphers[ seed[0] % count( ciphers ) ]
|
||||
</pre></code>
|
||||
<p>
|
||||
Now that we know what cipher to use for building our final password, all that's left is to iterate the
|
||||
cipher, and produce a character of password output for each step. When you iterate the cipher (<code>i</code>), every
|
||||
character in the cipher represents a set of possible output characters (<code>passChars</code>). For instance, a <code>C</code>
|
||||
character in the cipher indicates that we need to choose a capital consonant character. An <code>o</code>
|
||||
character in the cipher indicates that we need to choose an <q>other</q> (symbol) character. Exactly which
|
||||
character to choose in that set for the password output depends on the next byte from the <code>seed</code>.
|
||||
Like before, take the next unused <code>seed</code> byte value modulo the amount of characters in the
|
||||
set of possible output characters for the cipher iteration and use the result to choose the output
|
||||
character (<code>passChar</code>). Repeat until you've iterated the whole cipher.
|
||||
</p>
|
||||
<code><pre>
|
||||
passChar = passChars[ seed[i + 1] % count( passChars ) ]
|
||||
passWord += passChar
|
||||
</pre></code>
|
||||
|
||||
<hr />
|
||||
<a class="next" href="https://github.com/Lyndir/MasterPassword">Show me the code!</a>
|
||||
|
||||
</section>
|
||||
<footer>
|
||||
Master Password is a security and productivity product by <a href="http://www.lyndir.com" onclick="_gaq.push(['_trackPageview', '/outbound/lyndir.com']);">Lyndir</a>, © 2011.
|
||||
</footer>
|
||||
</body>
|
||||
|
||||
</html>
|
||||
318
Site/1/css/ml-shadows.css
Normal file
@ -0,0 +1,318 @@
|
||||
/* effect-1 */
|
||||
|
||||
.effect-1:before,
|
||||
.effect-1:after {
|
||||
content:"";
|
||||
position:absolute;
|
||||
z-index:-500;
|
||||
bottom:20px;
|
||||
left:10px;
|
||||
width:50%;
|
||||
height:20%;
|
||||
max-width:300px;
|
||||
-webkit-box-shadow: 0 20px 10px rgba(0, 0, 0, 0.75);
|
||||
-moz-box-shadow: 0 20px 10px rgba(0, 0, 0, 0.75);
|
||||
box-shadow: 0 20px 10px rgba(0, 0, 0, 0.75);
|
||||
-webkit-transform:rotate(-4deg);
|
||||
-moz-transform:rotate(-4deg);
|
||||
-o-transform:rotate(-4deg);
|
||||
-ms-transform:rotate(-4deg);
|
||||
transform:rotate(-4deg);
|
||||
}
|
||||
|
||||
.effect-1:after {
|
||||
right:10px;
|
||||
left:auto;
|
||||
-webkit-transform:rotate(4deg);
|
||||
-moz-transform:rotate(4deg);
|
||||
-o-transform:rotate(4deg);
|
||||
-ms-transform:rotate(4deg);
|
||||
transform:rotate(4deg);
|
||||
}
|
||||
|
||||
/* effect-2 */
|
||||
|
||||
.effect-2:before,
|
||||
.effect-2:after {
|
||||
content:"";
|
||||
position:absolute;
|
||||
z-index:-500;
|
||||
bottom:20px;
|
||||
left:10px;
|
||||
width:50%;
|
||||
height:20%;
|
||||
max-width:300px;
|
||||
-webkit-box-shadow:0 22px 10px rgba(0, 0, 0, 0.6);
|
||||
-moz-box-shadow:0 22px 10px rgba(0, 0, 0, 0.6);
|
||||
box-shadow:0 22px 10px rgba(0, 0, 0, 0.6);
|
||||
-webkit-transform:rotate(-8deg);
|
||||
-moz-transform:rotate(-8deg);
|
||||
-o-transform:rotate(-8deg);
|
||||
-ms-transform:rotate(-8deg);
|
||||
transform:rotate(-8deg);
|
||||
}
|
||||
|
||||
.effect-2:after {
|
||||
right:10px;
|
||||
left:auto;
|
||||
-webkit-transform:rotate(8deg);
|
||||
-moz-transform:rotate(8deg);
|
||||
-o-transform:rotate(8deg);
|
||||
-ms-transform:rotate(8deg);
|
||||
transform:rotate(8deg);
|
||||
}
|
||||
|
||||
/* effect-3 */
|
||||
|
||||
.effect-3:before,
|
||||
.effect-3:after {
|
||||
content:"";
|
||||
position:absolute;
|
||||
z-index:-500;
|
||||
bottom:8px;
|
||||
left:2%;
|
||||
width:48.5%;
|
||||
height:55%;
|
||||
-webkit-box-shadow:0 7px 9px rgba(0, 0, 0, 0.75);
|
||||
-moz-box-shadow:0 7px 9px rgba(0, 0, 0, 0.75);
|
||||
box-shadow:0 7px 9px rgba(0, 0, 0, 0.75);
|
||||
-webkit-transform: rotate(2deg);
|
||||
-moz-transform: rotate(2deg);
|
||||
-o-transform: rotate(2deg);
|
||||
-ms-transform: rotate(2deg);
|
||||
transform: rotate(2deg);
|
||||
}
|
||||
|
||||
.effect-3:after {
|
||||
right:2%;
|
||||
left:auto;
|
||||
-webkit-transform: rotate(-2deg);
|
||||
-moz-transform: rotate(-2deg);
|
||||
-o-transform: rotate(-2deg);
|
||||
-ms-transform: rotate(-2deg);
|
||||
transform: rotate(-2deg);
|
||||
}
|
||||
|
||||
/* effect-4 */
|
||||
|
||||
.effect-4:before,
|
||||
.effect-4:after {
|
||||
content:"";
|
||||
position:absolute;
|
||||
z-index:-500;
|
||||
bottom:12px;
|
||||
left:2%;
|
||||
width:49%;
|
||||
height:55%;
|
||||
-webkit-box-shadow:0 12px 18px rgba(0, 0, 0, 0.75);
|
||||
-moz-box-shadow:0 12px 18px rgba(0, 0, 0, 0.75);
|
||||
box-shadow:0 12px 18px rgba(0, 0, 0, 0.75);
|
||||
-webkit-transform: rotate(3deg);
|
||||
-moz-transform: rotate(3deg);
|
||||
-o-transform: rotate(3deg);
|
||||
-ms-transform: rotate(3deg);
|
||||
transform: rotate(3deg);
|
||||
}
|
||||
|
||||
.effect-4:after {
|
||||
right:2%;
|
||||
left:auto;
|
||||
-webkit-transform: rotate(-3deg);
|
||||
-moz-transform: rotate(-3deg);
|
||||
-o-transform: rotate(-3deg);
|
||||
-ms-transform: rotate(-3deg);
|
||||
transform: rotate(-3deg);
|
||||
}
|
||||
|
||||
/* effect-5 */
|
||||
|
||||
.effect-5:before {
|
||||
content:"";
|
||||
position:absolute;
|
||||
z-index:-500;
|
||||
left:-2.5%;
|
||||
bottom:15px;
|
||||
width:105%;
|
||||
height:8px;
|
||||
-webkit-box-shadow: 0px 20px 5px rgba(0, 0, 0, 0.5);
|
||||
-moz-box-shadow: 0px 20px 5px rgba(0, 0, 0, 0.5);
|
||||
box-shadow: 0px 20px 5px rgba(0, 0, 0, 0.5);
|
||||
-webkit-border-radius:10px;
|
||||
-moz-border-radius:10px;
|
||||
border-radius:10px;
|
||||
}
|
||||
|
||||
/* effect-6 */
|
||||
|
||||
.effect-6:before {
|
||||
content:"";
|
||||
position:absolute;
|
||||
z-index:-500;
|
||||
left:-3.5%;
|
||||
bottom:25px;
|
||||
width:107%;
|
||||
height:15px;
|
||||
-webkit-box-shadow: 0px 30px 9px rgba(0, 0, 0, 0.5);
|
||||
-moz-box-shadow: 0px 30px 9px rgba(0, 0, 0, 0.5);
|
||||
box-shadow: 0px 30px 9px rgba(0, 0, 0, 0.5);
|
||||
}
|
||||
|
||||
/* effect-7 */
|
||||
|
||||
.effect-7:before {
|
||||
content:"";
|
||||
position:absolute;
|
||||
z-index:-500;
|
||||
left:0;
|
||||
right:0;
|
||||
top:10px;
|
||||
bottom:10px;
|
||||
-webkit-box-shadow: 0 0 8px rgba(0,0,0,0.5);
|
||||
-moz-box-shadow: 0 0 8px rgba(0,0,0,0.5);
|
||||
box-shadow: 0 0 8px rgba(0,0,0,0.5);
|
||||
-webkit-border-radius:15px;
|
||||
-moz-border-radius:15px;
|
||||
border-radius:15px;
|
||||
}
|
||||
|
||||
/* effect-8 */
|
||||
|
||||
.effect-8:before {
|
||||
content:"";
|
||||
position:absolute;
|
||||
z-index:-500;
|
||||
left:0px;
|
||||
right:0;
|
||||
top:15px;
|
||||
bottom:15px;
|
||||
-webkit-box-shadow: 0px 0 20px rgba(0,0,0,0.8);
|
||||
-moz-box-shadow: 0px 0 20px rgba(0,0,0,0.8);
|
||||
box-shadow: 0px 0 20px rgba(0,0,0,0.8);
|
||||
-webkit-border-radius:35px;
|
||||
-moz-border-radius:35px;
|
||||
border-radius:35px;
|
||||
}
|
||||
|
||||
/* effect-9 */
|
||||
|
||||
.effect-9:before {
|
||||
content:"";
|
||||
position:absolute;
|
||||
z-index:-500;
|
||||
left:70px;
|
||||
bottom:2px;
|
||||
width:50%;
|
||||
height:15px;
|
||||
max-width:200px;
|
||||
-webkit-box-shadow:-85px 0 3px rgba(0, 0, 0, 0.4);
|
||||
-moz-box-shadow:-85px 0 3px rgba(0, 0, 0, 0.4);
|
||||
box-shadow:-85px 0 3px rgba(0, 0, 0, 0.4);
|
||||
-webkit-transform:skew(60deg);
|
||||
-moz-transform:skew(60deg);
|
||||
-o-transform:skew(60deg);
|
||||
-ms-transform:skew(60deg);
|
||||
transform:skew(60deg);
|
||||
}
|
||||
|
||||
/* effect-10 */
|
||||
|
||||
.effect-10:before {
|
||||
content:"";
|
||||
position:absolute;
|
||||
z-index:-500;
|
||||
left:70px;
|
||||
bottom:2px;
|
||||
width:50%;
|
||||
height:15px;
|
||||
max-width:200px;
|
||||
-webkit-box-shadow:-85px 0 3px rgba(0, 0, 0, 0.4);
|
||||
-moz-box-shadow:-85px 0 3px rgba(0, 0, 0, 0.4);
|
||||
box-shadow:-85px 0 3px rgba(0, 0, 0, 0.4);
|
||||
-webkit-transform:skew(60deg);
|
||||
-moz-transform:skew(60deg);
|
||||
-o-transform:skew(60deg);
|
||||
-ms-transform:skew(60deg);
|
||||
-webkit-transform:skew(60deg);
|
||||
}
|
||||
|
||||
.effect-10:after {
|
||||
content:"";
|
||||
position:absolute;
|
||||
z-index:-500;
|
||||
right:70px;
|
||||
bottom:2px;
|
||||
width:50%;
|
||||
height:15px;
|
||||
max-width:200px;
|
||||
-webkit-box-shadow: 85px 0 3px rgba(0, 0, 0, 0.4);
|
||||
-moz-box-shadow: 85px 0 3px rgba(0, 0, 0, 0.4);
|
||||
box-shadow: 85px 0 3px rgba(0, 0, 0, 0.4);
|
||||
-webkit-transform:skew(-60deg);
|
||||
-moz-transform:skew(-60deg);
|
||||
-o-transform:skew(-60deg);
|
||||
-ms-transform:skew(-60deg);
|
||||
transform:skew(-60deg);
|
||||
}
|
||||
|
||||
/* effect-11 */
|
||||
|
||||
.effect-11:before {
|
||||
content:"";
|
||||
position:absolute;
|
||||
z-index:-500;
|
||||
left:70px;
|
||||
bottom:2px;
|
||||
width:50%;
|
||||
height:75px;
|
||||
max-width:200px;
|
||||
-webkit-box-shadow:-86px 0 6px rgba(0, 0, 0, 0.4);
|
||||
-moz-box-shadow:-86px 0 6px rgba(0, 0, 0, 0.4);
|
||||
box-shadow:-86px 0 6px rgba(0, 0, 0, 0.4);
|
||||
-webkit-transform:skew(20deg);
|
||||
-moz-transform:skew(20deg);
|
||||
-o-transform:skew(20deg);
|
||||
-ms-transform:skew(20deg);
|
||||
transform:skew(20deg);
|
||||
}
|
||||
|
||||
.effect-11:after {
|
||||
display: none;
|
||||
}
|
||||
|
||||
/* effect-12 */
|
||||
|
||||
.effect-12:before {
|
||||
content:"";
|
||||
position:absolute;
|
||||
z-index:-500;
|
||||
left:70px;
|
||||
bottom:2px;
|
||||
width:50%;
|
||||
height:75px;
|
||||
-webkit-box-shadow:-86px 0 6px rgba(0, 0, 0, 0.4);
|
||||
-moz-box-shadow:-86px 0 6px rgba(0, 0, 0, 0.4);
|
||||
box-shadow:-86px 0 6px rgba(0, 0, 0, 0.4);
|
||||
-webkit-transform:skew(20deg);
|
||||
-moz-transform:skew(20deg);
|
||||
-o-transform:skew(20deg);
|
||||
-ms-transform:skew(20deg);
|
||||
transform:skew(20deg);
|
||||
}
|
||||
|
||||
.effect-12:after {
|
||||
content:"";
|
||||
position:absolute;
|
||||
z-index:-500;
|
||||
right:70px;
|
||||
bottom:2px;
|
||||
width:50%;
|
||||
height:75px;
|
||||
-webkit-box-shadow:86px 0 6px rgba(0, 0, 0, 0.4);
|
||||
-moz-box-shadow:86px 0 6px rgba(0, 0, 0, 0.4);
|
||||
box-shadow:86px 0 6px rgba(0, 0, 0, 0.4);
|
||||
-webkit-transform:skew(-20deg);
|
||||
-moz-transform:skew(-20deg);
|
||||
-o-transform:skew(-20deg);
|
||||
-ms-transform:skew(-20deg);
|
||||
transform:skew(-20deg);
|
||||
}
|
||||
@ -1,8 +1,5 @@
|
||||
html {
|
||||
background: url("../img/back-light.png") center 0;
|
||||
-webkit-box-shadow: inset 0 0 100px #FFF, inset 0 0 100px #FFF;
|
||||
-moz-box-shadow: inset 0 0 100px #FFF, inset 0 0 100px #FFF;
|
||||
box-shadow: inset 0 0 100px #FFF, inset 0 0 100px #FFF;
|
||||
}
|
||||
body {
|
||||
padding: 0;
|
||||
@ -57,6 +54,9 @@ label {
|
||||
display: inline-block;
|
||||
width: 15em;
|
||||
}
|
||||
img {
|
||||
border: none;
|
||||
}
|
||||
|
||||
|
||||
/* Classes */
|
||||
@ -72,12 +72,16 @@ label {
|
||||
/* Page */
|
||||
header {
|
||||
position: relative;
|
||||
z-index: 99;
|
||||
background: url("../img/back-dark.png") center 0;
|
||||
border-bottom: 1px solid #FFF;
|
||||
-webkit-box-shadow: 0 0 50px #666;
|
||||
-moz-box-shadow: 0 0 50px #666;
|
||||
box-shadow: 0 0 50px #666;
|
||||
|
||||
top: 0;
|
||||
left: 0;
|
||||
width: 100%;
|
||||
margin: 0 0 5em;
|
||||
padding: 1em 0;
|
||||
|
||||
@ -98,9 +102,40 @@ header .divider {
|
||||
width: 100%;
|
||||
bottom: -90px;
|
||||
}
|
||||
#fixedheader {
|
||||
position: fixed;
|
||||
z-index: 98;
|
||||
background: url("../img/back-dark.png") center 0;
|
||||
border-bottom: 1px solid #FFF;
|
||||
-webkit-box-shadow: 0 0 10px #000;
|
||||
-moz-box-shadow: 0 0 10px #000;
|
||||
box-shadow: 0 0 10px #000;
|
||||
|
||||
top: 0;
|
||||
left: 0;
|
||||
width: 100%;
|
||||
margin: 0 0 5em;
|
||||
padding: 0.5em 0;
|
||||
|
||||
text-align: center;
|
||||
}
|
||||
#fixedheader h2 {
|
||||
margin: 0;
|
||||
|
||||
color: white;
|
||||
font-size: 20px;
|
||||
}
|
||||
header a, header .link, header :link,
|
||||
#fixedheader a, #fixedheader .link, #fixedheader :link {
|
||||
text-decoration: none;
|
||||
}
|
||||
header a:hover, header .link:hover,
|
||||
#fixedheader a:hover, #fixedheader .link:hover {
|
||||
text-decoration: underline;
|
||||
}
|
||||
footer {
|
||||
clear: both;
|
||||
padding: 1em 0;
|
||||
padding: 10em 0 1em;
|
||||
|
||||
color: #333;
|
||||
text-shadow: #FFF 0 -1px 1px, #999 0 0 5px;
|
||||
@ -119,7 +154,8 @@ section {
|
||||
hr {
|
||||
background: url("../img/Dividers/Simple.png") center center no-repeat;
|
||||
border: none;
|
||||
height: 5px;
|
||||
height: 4em;
|
||||
clear: both;
|
||||
}
|
||||
blockquote {
|
||||
margin-left: 5em;
|
||||
@ -150,40 +186,57 @@ blockquote:before {
|
||||
position: relative;
|
||||
z-index: -1;
|
||||
}
|
||||
.frontpage .sidebox {
|
||||
margin-right: -100px;
|
||||
.appstore {
|
||||
position: absolute;
|
||||
right: 10px;
|
||||
font-size: 0;
|
||||
}
|
||||
.frontpage .sidebox .clip {
|
||||
height: 416px;
|
||||
margin-bottom: 84px;
|
||||
.columns {
|
||||
position: relative;
|
||||
clear: both;
|
||||
text-align: center;
|
||||
}
|
||||
.columns>div {
|
||||
float: left;
|
||||
width: 25%;
|
||||
height: 22em;
|
||||
margin: 0 4%;
|
||||
padding: 3em 0 1em;
|
||||
text-align: justify;
|
||||
font-size: smaller;
|
||||
}
|
||||
.columns h2 {
|
||||
font-size: 120%;
|
||||
}
|
||||
.columns .columnhead {
|
||||
}
|
||||
.box {
|
||||
display: inline-block;
|
||||
position: relative;
|
||||
font-size: 0;
|
||||
}
|
||||
.box img {
|
||||
border: 1px solid white;
|
||||
}
|
||||
.hoverShow {
|
||||
display: none;
|
||||
}
|
||||
.center {
|
||||
text-align: center;
|
||||
}
|
||||
.clear {
|
||||
clear: both;
|
||||
}
|
||||
*:hover>.hoverShow {
|
||||
display: inline-block;
|
||||
}
|
||||
|
||||
section {
|
||||
position: relative;
|
||||
display: none;
|
||||
|
||||
-webkit-transition: all 0.2s ease-in-out;
|
||||
-moz-transition: all 0.2s ease-in-out;
|
||||
-ms-transition: all 0.2s ease-in-out;
|
||||
-o-transition: all 0.2s ease-in-out;
|
||||
transition: all 0.2s ease-in-out;
|
||||
}
|
||||
section.active {
|
||||
display: block;
|
||||
}
|
||||
a.previous, a.next {
|
||||
display: block;
|
||||
position: absolute;
|
||||
margin: -2.5em 0 0 0;
|
||||
|
||||
font-size: 150%;
|
||||
font-weight: 400;
|
||||
text-align: center;
|
||||
text-decoration: none;
|
||||
}
|
||||
a.previous {
|
||||
@ -193,9 +246,6 @@ a.previous:before {
|
||||
content: "< ";
|
||||
}
|
||||
a.next {
|
||||
right: 0;
|
||||
|
||||
text-align: right;
|
||||
}
|
||||
a.next:after {
|
||||
content: " >";
|
||||
@ -211,7 +261,11 @@ a.next:after {
|
||||
width: 184px;
|
||||
height: 184px;
|
||||
}
|
||||
|
||||
#frontpage .sidebox {
|
||||
margin-top: -50px;
|
||||
margin-right: -100px;
|
||||
}
|
||||
#frontpage .sidebox .clip {
|
||||
height: 416px;
|
||||
margin-bottom: 84px;
|
||||
}
|
||||
|
||||
|
||||
BIN
Site/1/img/ComparisonOfPasswordSolutions.png
Normal file
|
After 
(image error) Size: 322 KiB |
|
Before 
(image error) Size: 9.0 KiB After 
(image error) Size: 6.2 KiB 

|
|
Before 
(image error) Size: 8.4 KiB After 
(image error) Size: 7.8 KiB 

|
|
Before 
(image error) Size: 3.3 KiB After 
(image error) Size: 697 B 

|
|
Before 
(image error) Size: 222 KiB |
|
Before 
(image error) Size: 257 KiB |
BIN
Site/1/img/appstore-small.png
Normal file
|
After 
(image error) Size: 3.4 KiB |
BIN
Site/1/img/appstore.png
Normal file
|
After 
(image error) Size: 5.3 KiB |
|
Before 
(image error) Size: 4.9 KiB After 
(image error) Size: 4.8 KiB 

|
BIN
Site/1/img/frontpage_phone.png
Normal file
|
After 
(image error) Size: 189 KiB |
|
Before 
(image error) Size: 10 KiB After 
(image error) Size: 8.8 KiB 

|
BIN
Site/1/img/shots/feature-bike.png
Normal file
|
After 
(image error) Size: 13 KiB |
BIN
Site/1/img/shots/feature-copy.png
Normal file
|
After 
(image error) Size: 16 KiB |
BIN
Site/1/img/shots/feature-custom.png
Normal file
|
After 
(image error) Size: 19 KiB |
BIN
Site/1/img/shots/feature-export.png
Normal file
|
After 
(image error) Size: 30 KiB |
BIN
Site/1/img/shots/feature-icloud.png
Normal file
|
After 
(image error) Size: 19 KiB |
BIN
Site/1/img/shots/feature-mac.png
Normal file
|
After 
(image error) Size: 19 KiB |
BIN
Site/1/img/shots/feature-password.png
Normal file
|
After 
(image error) Size: 18 KiB |
BIN
Site/1/img/shots/feature-types.png
Normal file
|
After 
(image error) Size: 20 KiB |
BIN
Site/1/img/shots/feature-unlock.png
Normal file
|
After 
(image error) Size: 12 KiB |
@ -10,22 +10,11 @@
|
||||
<meta http-equiv="Content-type" content="text/html;charset=UTF-8" />
|
||||
|
||||
<link rel='stylesheet' type='text/css' href='http://fonts.googleapis.com/css?family=Exo:100,400,600,900,100italic,400italic,600italic' />
|
||||
<link rel="stylesheet" type="text/css" href="css/ml-shadows.css" />
|
||||
<link rel="stylesheet" type="text/css" href="css/screen.css" />
|
||||
|
||||
<script src="js/jquery-1.6.1.min.js" type="text/javascript"></script>
|
||||
<script src="js/functions.js" type="text/javascript"></script>
|
||||
<script type="text/javascript">
|
||||
function navigateTo(section) {
|
||||
$("section").removeClass("active");
|
||||
if (section.length)
|
||||
$("section." + section).addClass("active");
|
||||
if (!$("section.active").length)
|
||||
$("section.frontpage").addClass("active");
|
||||
}
|
||||
$(document).ready(function() {
|
||||
navigateTo(document.location.hash.substring(1));
|
||||
});
|
||||
</script>
|
||||
<script type="text/javascript">
|
||||
var _gaq = _gaq || [];
|
||||
_gaq.push(['_setAccount', 'UA-90535-15']);
|
||||
@ -42,7 +31,7 @@
|
||||
var asset_host = is_ssl ? "https://d3rdqalhjaisuu.cloudfront.net/" : "http://d3rdqalhjaisuu.cloudfront.net/";
|
||||
document.write(unescape("%3Cscript src='" + asset_host + "javascripts/feedback-v2.js' type='text/javascript'%3E%3C/script%3E"));
|
||||
</script>
|
||||
<script type="text/javascript" charset="utf-8">
|
||||
<!--script type="text/javascript" charset="utf-8">
|
||||
var feedback_widget_options = {};
|
||||
feedback_widget_options.display = "overlay";
|
||||
feedback_widget_options.company = "lyndir";
|
||||
@ -50,179 +39,151 @@
|
||||
feedback_widget_options.color = "#222";
|
||||
feedback_widget_options.style = "question";
|
||||
var feedback_widget = new GSFN.feedback_widget(feedback_widget_options);
|
||||
</script>
|
||||
<body>
|
||||
</script-->
|
||||
</head>
|
||||
<body id="frontpage">
|
||||
<header>
|
||||
|
||||
<h1><img class="logo" src="img/iTunesArtwork-Bare.png" /> Master Password</h1>
|
||||
<div class="divider">
|
||||
</div>
|
||||
</header>
|
||||
<a href="http://bit.ly/vNN5Zi" onclick="_gaq.push(['_trackPageview', '/outbound/testflight']);" id="ribbon"></a>
|
||||
<section class="frontpage">
|
||||
<a class="appstore" href="http://itunes.com/apps/MasterPassword"><img src="img/appstore.png" /></a>
|
||||
<h1><a href="index.html"><img class="logo" src="img/iTunesArtwork-Bare.png" /> Master Password</a></h1>
|
||||
<div class="divider"></div>
|
||||
|
||||
<a class="next" href="#about" onClick="navigateTo($(this).attr('href').substring(1));">What is this thing?</a>
|
||||
</header>
|
||||
<div id="fixedheader">
|
||||
<a class="appstore" href="http://itunes.com/apps/MasterPassword"><img src="img/appstore-small.png" /></a>
|
||||
<h2><a href="index.html">Master Password</a></h2>
|
||||
</div>
|
||||
<!--a href="http://bit.ly/vNN5Zi" onclick="_gaq.push(['_trackPageview', '/outbound/testflight']);" id="ribbon"></a-->
|
||||
<section>
|
||||
|
||||
<div class="sidebox">
|
||||
<div class="clip">
|
||||
<img src="img/MasterPassword_1.png" />
|
||||
<img src="img/frontpage_phone.png" />
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<h1>Stop worrying about <em>passwords</em></h1>
|
||||
|
||||
<h2>Memorising passwords or even saving them in our browser, an application or the cloud just isn't good enough.</h2>
|
||||
|
||||
<p>Master Password is a solution that <strong>voids the need to <em>keep</em> your passwords anywhere</strong>. Not in your head, not on your computer and not in the cloud. Nothing to store means nothing to lose. At the same time it makes sure that your accounts are adequately protected with <em>exclusive</em> passwords.</p>
|
||||
|
||||
<p>With Master Password, you <strong>remember <em>one</em> secure password</strong> and use that with the application to <strong>generate <em>any</em> password you might need</strong>. You could even generate PIN codes with it, if you wanted. Today, it's time to <em>stop worrying</em> about passwords and get on with what we need to get done.</p>
|
||||
</section>
|
||||
<section class="about">
|
||||
|
||||
<a class="previous" href="#frontpage" onClick="navigateTo($(this).attr('href').substring(1));">Front page</a>
|
||||
<a class="next" href="#algorithm" onClick="navigateTo($(this).attr('href').substring(1));">How does it work?</a>
|
||||
|
||||
<h1>What is this?</h1>
|
||||
<h2>Memorizing passwords or even saving them in our browser, an application or the cloud just isn't good enough.</h2>
|
||||
|
||||
<p>
|
||||
Master Password is a revolution in password management.
|
||||
Master Password is a solution that <strong>voids the need to <em>keep</em> your passwords anywhere</strong>. Not in your head, not on your computer and not in the cloud.
|
||||
</p>
|
||||
<p>
|
||||
Nothing to store means nothing to lose. At the same time it makes sure that your accounts are adequately protected with <em>exclusive</em> passwords.
|
||||
</p>
|
||||
<p>
|
||||
Learn how <a href="#how">below</a>.
|
||||
</p>
|
||||
|
||||
<p>
|
||||
It aims to secure your online (and offline!) life by <em>changing the way you deal with passwords</em>.
|
||||
</p>
|
||||
<hr class="clear" />
|
||||
<!--p>
|
||||
Using Master Password, you will <strong>remember <em>only one</em> secure password</strong> and use that with the application to <strong>generate <em>any</em> password you might need</strong>: sites, email addresses, gaming accounts, or even your bike lock.<br />
|
||||
Today, it's time to <em>stop worrying</em> about our passwords and get on with what we need to get done.
|
||||
</p-->
|
||||
|
||||
<a name="how"></a>
|
||||
<div class="columns">
|
||||
<div>
|
||||
<div class="columnhead">
|
||||
<div class="box effect-7">
|
||||
<img src="img/shots/feature-unlock.png" />
|
||||
</div>
|
||||
<br />
|
||||
</div>
|
||||
<h2>Locked from prying eyes</h2>
|
||||
Your master password <strong>unlocks the application</strong> and grants access all the passwords inside.<br />
|
||||
It is the only thing you will need to remember from now on.
|
||||
</div>
|
||||
<div>
|
||||
<div class="columnhead">
|
||||
<div class="box effect-7">
|
||||
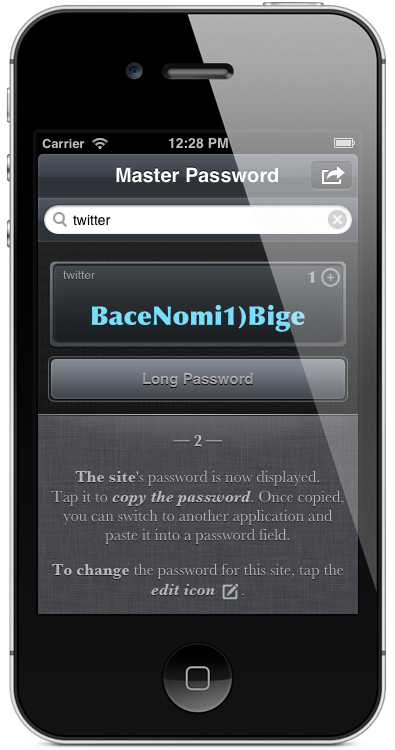
<img src="img/shots/feature-password.png" />
|
||||
</div>
|
||||
<br />
|
||||
</div>
|
||||
<h2>Generates secure passwords</h2>
|
||||
The application <strong>generates secure, random and unique passwords</strong> in a format that's easy for you to copy.
|
||||
</div>
|
||||
<div>
|
||||
<div class="columnhead">
|
||||
<div class="box effect-7">
|
||||
<img src="img/shots/feature-types.png" />
|
||||
</div>
|
||||
<br />
|
||||
</div>
|
||||
<h2>Different password types</h2>
|
||||
Master Password's <strong>presets allow you to comply with</strong> almost any site's restrictive <strong>password policies</strong>, while still producing secure passwords for them.
|
||||
</div>
|
||||
<div>
|
||||
<div class="columnhead">
|
||||
<div class="box effect-7">
|
||||
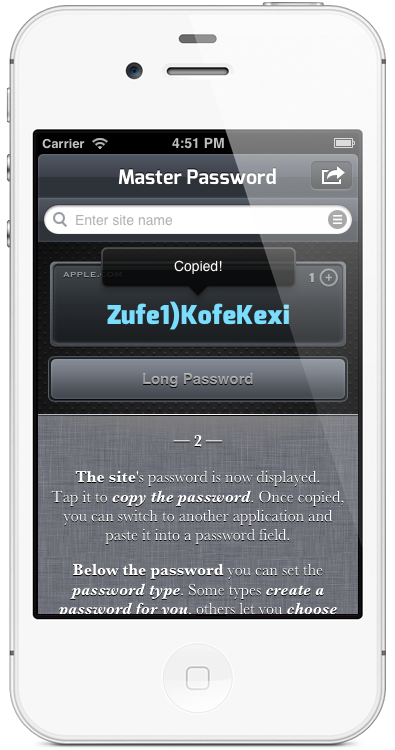
<img src="img/shots/feature-copy.png" />
|
||||
</div>
|
||||
<br />
|
||||
</div>
|
||||
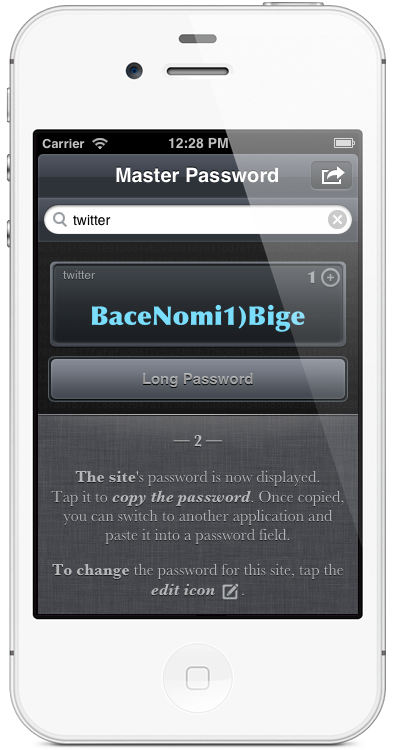
<h2>Copy with a tap</h2>
|
||||
It's really easy to use the password on your iPhone: Just <strong>tap the password to copy it</strong> and paste it in a different application's password field.<br />
|
||||
Goodbye, annoying App Store password pop-up.
|
||||
</div>
|
||||
<div>
|
||||
<div class="columnhead">
|
||||
<div class="box effect-7">
|
||||
<img src="img/shots/feature-custom.png" />
|
||||
</div>
|
||||
<br />
|
||||
</div>
|
||||
<h2>Saves custom passwords</h2>
|
||||
You can also <strong>store custom passwords</strong> in the application. They will be safely encrypted with your master password.
|
||||
</div>
|
||||
<div>
|
||||
<div class="columnhead">
|
||||
<div class="box effect-7">
|
||||
<img src="img/shots/feature-bike.png" />
|
||||
</div>
|
||||
<br />
|
||||
</div>
|
||||
<h2>Not just for online</h2>
|
||||
These passwords <strong>can also be used for the things around you</strong>: Your bike lock, your home alarm system, PIN codes, ...
|
||||
</div>
|
||||
<div>
|
||||
<div class="columnhead">
|
||||
<div class="box effect-7">
|
||||
<img src="img/shots/feature-icloud.png" />
|
||||
</div>
|
||||
<br />
|
||||
</div>
|
||||
<h2>Syncs with iCloud</h2>
|
||||
Enable iCloud support to store all your password names in your iCloud account. Great for <strong>keeping multiple Apple devices in sync</strong> or backing up your site list.<br />
|
||||
Apple will never see any of your passwords.
|
||||
</div>
|
||||
<div>
|
||||
<div class="columnhead">
|
||||
<div class="box effect-7">
|
||||
<img src="img/shots/feature-export.png" />
|
||||
</div>
|
||||
<br />
|
||||
</div>
|
||||
<h2>Data liberation</h2>
|
||||
And of course, <strong>you retain full control over all your passwords</strong>: You can export them at any time, and import new site lists.
|
||||
</div>
|
||||
<div>
|
||||
<div class="columnhead">
|
||||
<div class="box effect-7">
|
||||
<img src="img/shots/feature-mac.png" />
|
||||
</div>
|
||||
<br />
|
||||
</div>
|
||||
<h2>What about your Mac?</h2>
|
||||
A Mac version of Master Password exists too! It gives you access to all of your passwords without needing to bring up your phone.<br />
|
||||
Just enable iCloud for a seamless experience.
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<hr />
|
||||
|
||||
<h1>Revolution? Why would I need that?</h1>
|
||||
|
||||
<p>
|
||||
You already know the problem:<br />
|
||||
Passwords are confidential information between you and a site. They should never be shared with anyone else, definitely not other sites. Yet that's exactly what happens with most of us: Hundereds of online accounts to manage and authenticate, <strong>we can't help but reuse one, two or five passwords that we can remember</strong>. Maybe we keep a paper stuck to our monitor with a list of passwords on them, because we realize the truth:
|
||||
</p>
|
||||
|
||||
<blockquote>It is impossible to remember a secure password for each of our accounts and still keep those passwords both <em>exclusive</em> and <em>confidential</em>.</blockquote>
|
||||
|
||||
<p>
|
||||
Multiple solutions exist:<br />
|
||||
Sites that realize that passwords aren't the end-all of authentication usually implement some sort of alternative authentication mechanism: <em>OpenID, SAML, some form of mobile authentication, secure tokens, etc</em>.<br />
|
||||
The problem here is that these solutions only work for the select few sites that have chosen to implement them; and then you, the user, are stuck with whatever mechanism the site has chosen for you.
|
||||
</p>
|
||||
|
||||
<p>
|
||||
To solve the problem for other sites, there are <em>programs that remember our passwords for us</em>.<br />
|
||||
The problem with these is that they do not actually help us with setting exclusive and confidential passwords for our accounts. They just offload the work of remembering passwords, and at a great expense: <strong>If you lose your data, you lose your online identity and are locked out of everything</strong>.
|
||||
</p>
|
||||
|
||||
<hr />
|
||||
|
||||
<h1>So, I guess you claim to do better?</h1>
|
||||
|
||||
<p>
|
||||
Master Password aims to turn the tables in favor of the user, you.<br />
|
||||
In the end, <em>what we really want</em> is a way of dealing with passwords in an exclusive and confidential way <em>without having to remember</em> them, and <em>without running the risk of losing our online identity</em> to fraudsters.
|
||||
</p>
|
||||
|
||||
<p>
|
||||
Master Password does exactly this. You remember a single master password. Make it a long and secure one. Master Password uses this password along with the name of the site that you want to log into and generates a secure but unique password for that site. What's more, it doesn't store this information anywhere. If you lose your phone, the thieves can get none the wiser from it. You kick yourself for losing your phone, pick up any other phone, start the application, enter your master password, and instantly have access to all your passwords again. No sync, no backups, no hassle.
|
||||
</p>
|
||||
|
||||
<ul>
|
||||
<li>Built with the highest security considerations in mind.</li>
|
||||
<li>Designed with beauty, elegance, simplicity and usability in mind.</li>
|
||||
<li>Different types of passwords can be generated to curb sites with strange password policies.</li>
|
||||
<li>A password counter lets you generate a new password for a site in case it gets compromised.</li>
|
||||
<li>Master password can be either:
|
||||
<ul>
|
||||
<li>Stored securely on the device (so you don't need to enter it anymore).</li>
|
||||
<li>Not stored but remembered between sessions (so you only enter it once after powering on).</li>
|
||||
<li>Not stored or remembered and required for every usage of the application (safest).</li>
|
||||
</ul>
|
||||
</li>
|
||||
<li>For those cases where you cannot change your account's password, the application will encrypt passwords with your master password and store them securely (as explained, stored passwords can get lost).</li>
|
||||
<li>Integrates with iCloud to synchronize and back up your site history and stored passwords.</li>
|
||||
<li>For those that care to know, the password generation algorithm is open and fully documented, so you aren't tied down to this application.</li>
|
||||
</ul>
|
||||
|
||||
<hr />
|
||||
|
||||
<h1>OK, I'm convinced. Where do I get in?</h1>
|
||||
|
||||
<p>
|
||||
Master Password is currently in beta.<br />
|
||||
Anyone interested in joining the beta is invited to <a href="http://bit.ly/vNN5Zi" onclick="_gaq.push(['_trackPageview', '/outbound/testflight']);">join the Lyndir TestFlight team</a>. Every so often new pending testers are admitted to the Master Password beta testers team.
|
||||
</p>
|
||||
<p>
|
||||
Participation in the beta is free of charge, but does come with the expectation that you will contribute. Comment constructively, report issues and propose improvements.
|
||||
</p>
|
||||
<p>
|
||||
Post-beta, Master Password is expected to sell for somewhere around 10 USD. The most helpful testers will receive the final version (and all future updates) free of charge.
|
||||
</p>
|
||||
|
||||
<a class="next" href="what.html">What is this thing and why do I need it?</a>
|
||||
</section>
|
||||
<section class="algorithm">
|
||||
|
||||
<a class="previous" href="#about" onClick="navigateTo($(this).attr('href').substring(1));">What is this thing?</a>
|
||||
<a class="next" href="https://github.com/Lyndir/MasterPassword">View the code</a>
|
||||
|
||||
<h1>So how does it work?</h1>
|
||||
|
||||
<p>
|
||||
The theory behind Master Password is simple. The user remembers a single, secure password. The user only ever uses that password to log into the Master Password application. This master password is then used as a seed to generate a different password based on the name of the site to generate a password for.
|
||||
</p>
|
||||
|
||||
<p>
|
||||
The result is that each master password generates its own unique sequence of passwords for any site name. Since the only input data is the master password and the site name (along with a password counter, see below), there is no need for any kind of storage to recreate a site's password. All that's needed is the correct master password and the correct algorithm implementation. What that does for you is make it almost impossible to lose your passwords. It also makes it nearly impossible for hackers to steal your online identity.
|
||||
</p>
|
||||
|
||||
<h1>The algorithm</h1>
|
||||
<p>
|
||||
Alright, let's describe the process in detail. This part will likely make sense to you only if you're well versed in computer security jargon. If you're the kind of person who likes to know how the clock ticks before deciding that it can be trusted to keep ticking, read on.
|
||||
</p>
|
||||
<p>
|
||||
The user chooses a single master password, preferably sufficiently long to harden against brute-force attacks. Before usage, a <code>masterKey</code> is derived from this master password using the <a href="http://www.tarsnap.com/scrypt.html" onclick="_gaq.push(['_trackPageview', '/outbound/tarsnap.com/scrypt.html">scrypt key derivation function</a>. This makes it impossibly expensive and time-consuming to attempt brute-forcing a properly sized master password.
|
||||
</p>
|
||||
<code><pre>
|
||||
masterKey = scrypt( P, S, N, r, p, dkLen )
|
||||
where
|
||||
P = master password
|
||||
S = <empty>
|
||||
N = 16384
|
||||
r = 8
|
||||
p = 1
|
||||
dkLen = 64
|
||||
</pre></code>
|
||||
|
||||
<p>
|
||||
When the user requests a password be generated for a site, the application composes a byte string consisting of the site name, the master key, and a password counter, delimited in that order by a dash character (characters are UTF-8 encoded, numbers in 32-bit network byte order), and hashes it using the <code>SHA-1</code> algorithm. The result is called the <code>cipherKey</code>.
|
||||
</p>
|
||||
<code><pre>
|
||||
cipherKey = sha1( site name "-" masterKey "-" password counter )
|
||||
</pre></code>
|
||||
<p>
|
||||
Next up is to merge this key with the password type that the user has chosen to use for the site. Password types determine the <q>cipher</q> that will be used to encrypt <code>cipherKey</code> bytes into a readable password. For instance, the standard password type <q>Long Password</q> activates one of three pre-set ciphers: <code>CvcvCvcvnoCvcv</code>, <code>CvcvnoCvcvCvcv</code> or <code>CvcvCvcvCvcvno</code>. Which of those will be used, depends on the first byte of the <code>cipherKey</code>. Take the byte value modulo the amount of pre-set ciphers (in this case, three), and the result tells you which of the pre-set ciphers to use.
|
||||
</p>
|
||||
<code><pre>
|
||||
ciphers = [ "CvcvCvcvnoCvcv", "CvcvnoCvcvCvcv", "CvcvCvcvCvcvno" ]
|
||||
cipher = ciphers[ cipherKey[0] % count( ciphers ) ]
|
||||
</pre></code>
|
||||
<p>
|
||||
Now that we know what cipher to use for building our final password, all that's left is to iterate the
|
||||
cipher, and produce a character of password output for each step. When you iterate the cipher (<code>i</code>), every
|
||||
character in the cipher represents a set of possible output characters (<code>passChars</code>). For instance, a <code>C</code>
|
||||
character in the cipher indicates that we need to choose a capital consonant character. An <code>o</code>
|
||||
character in the cipher indicates that we need to choose an <q>other</q> (symbol) character. Exactly which
|
||||
character to choose in that set for the password output depends on the next byte from the <code>cipherKey</code>.
|
||||
Like before, take the next unused <code>cipherKey</code> byte value modulo the amount of characters in the
|
||||
set of possible output characters for the cipher iteration and use the result to choose the output
|
||||
character (<code>passChar</code>). Repeat until you've iterated the whole cipher.
|
||||
</p>
|
||||
<code><pre>
|
||||
passChar = passChars[ cipherKey[i + 1] % count( passChars ) ]
|
||||
passWord += passChar
|
||||
</pre></code>
|
||||
|
||||
</section>
|
||||
<footer>
|
||||
Master Password is a security and productivity product by <a href="http://www.lyndir.com" onclick="_gaq.push(['_trackPageview', '/outbound/lyndir.com']);">Lyndir</a>, © 2011.
|
||||
</footer>
|
||||
|
||||
141
Site/1/what.html
Normal file
@ -0,0 +1,141 @@
|
||||
<!DOCTYPE HTML>
|
||||
|
||||
<html>
|
||||
|
||||
<head>
|
||||
<title>Master Password — Securing your online life.</title>
|
||||
|
||||
<link rel="icon" href="images/resources/favicon.png" type="image/x-png" />
|
||||
<link rel="shortcut icon" href="images/resources/favicon.png" type="image/x-png" />
|
||||
<meta http-equiv="Content-type" content="text/html;charset=UTF-8" />
|
||||
|
||||
<link rel='stylesheet' type='text/css' href='http://fonts.googleapis.com/css?family=Exo:100,400,600,900,100italic,400italic,600italic' />
|
||||
<link rel="stylesheet" type="text/css" href="css/ml-shadows.css" />
|
||||
<link rel="stylesheet" type="text/css" href="css/screen.css" />
|
||||
|
||||
<script src="js/jquery-1.6.1.min.js" type="text/javascript"></script>
|
||||
<script src="js/functions.js" type="text/javascript"></script>
|
||||
<script type="text/javascript">
|
||||
var _gaq = _gaq || [];
|
||||
_gaq.push(['_setAccount', 'UA-90535-15']);
|
||||
_gaq.push(['_trackPageview']);
|
||||
|
||||
(function() {
|
||||
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
|
||||
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
|
||||
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
|
||||
})();
|
||||
</script>
|
||||
<script type="text/javascript" charset="utf-8">
|
||||
var is_ssl = ("https:" == document.location.protocol);
|
||||
var asset_host = is_ssl ? "https://d3rdqalhjaisuu.cloudfront.net/" : "http://d3rdqalhjaisuu.cloudfront.net/";
|
||||
document.write(unescape("%3Cscript src='" + asset_host + "javascripts/feedback-v2.js' type='text/javascript'%3E%3C/script%3E"));
|
||||
</script>
|
||||
<!--script type="text/javascript" charset="utf-8">
|
||||
var feedback_widget_options = {};
|
||||
feedback_widget_options.display = "overlay";
|
||||
feedback_widget_options.company = "lyndir";
|
||||
feedback_widget_options.placement = "right";
|
||||
feedback_widget_options.color = "#222";
|
||||
feedback_widget_options.style = "question";
|
||||
var feedback_widget = new GSFN.feedback_widget(feedback_widget_options);
|
||||
</script-->
|
||||
</head>
|
||||
<body>
|
||||
<header>
|
||||
|
||||
<h1><a href="index.html"><img class="logo" src="img/iTunesArtwork-Bare.png" /> Master Password</a></h1>
|
||||
<div class="divider">
|
||||
</div>
|
||||
</header>
|
||||
<!--a href="http://bit.ly/vNN5Zi" onclick="_gaq.push(['_trackPageview', '/outbound/testflight']);" id="ribbon"></a-->
|
||||
<section>
|
||||
|
||||
<h1>What is this?</h1>
|
||||
|
||||
<p>
|
||||
Master Password is a revolution in password management.
|
||||
</p>
|
||||
|
||||
<p>
|
||||
It aims to secure your online (and offline!) life by <em>changing the way you deal with passwords</em>.
|
||||
</p>
|
||||
|
||||
<hr />
|
||||
|
||||
<h1>Revolution? Why would I need that?</h1>
|
||||
|
||||
<p>
|
||||
You already know the problem:<br />
|
||||
Passwords are confidential information between you and a site. They should never be shared with anyone else, definitely not other sites. Yet that's exactly what happens with most of us: Hundereds of online accounts to manage and authenticate, <strong>we can't help but reuse one, two or five passwords that we can remember</strong>. Maybe we keep a paper stuck to our monitor with a list of passwords on them, because we realize the truth:
|
||||
</p>
|
||||
|
||||
<blockquote>It is impossible to remember a secure password for each of our accounts and still keep those passwords both <em>exclusive</em> and <em>confidential</em>.</blockquote>
|
||||
|
||||
<p>
|
||||
Multiple solutions exist:<br />
|
||||
Sites that realize that passwords aren't the end-all of authentication usually implement some sort of alternative authentication mechanism: <em>OpenID, SAML, some form of mobile authentication, secure tokens, etc</em>.<br />
|
||||
The problem here is that these solutions only work for the select few sites that have chosen to implement them; and then you, the user, are stuck with whatever mechanism the site has chosen for you.
|
||||
</p>
|
||||
|
||||
<p>
|
||||
To solve the problem for other sites, there are <em>programs that remember our passwords for us</em>.<br />
|
||||
The problem with these is that they do not actually help us with setting exclusive and confidential passwords for our accounts. They just offload the work of remembering passwords, and at a great expense: <strong>If you lose your data, you lose your online identity and are locked out of everything</strong>.
|
||||
</p>
|
||||
|
||||
<hr />
|
||||
|
||||
<h1>So, I guess you claim to do better?</h1>
|
||||
|
||||
<p>
|
||||
Master Password aims to turn the tables in favor of the user, you.<br />
|
||||
In the end, <em>what we really want</em> is a way of dealing with passwords in an exclusive and confidential way <em>without having to remember</em> them, and <em>without running the risk of losing our online identity</em> to fraudsters.
|
||||
</p>
|
||||
|
||||
<p>
|
||||
Master Password does exactly this. You remember a single master password. Make it a long and secure one. Master Password uses this password along with the name of the site that you want to log into and generates a secure but unique password for that site. What's more, it doesn't store this information anywhere. If you lose your phone, the thieves can get none the wiser from it. You kick yourself for losing your phone, pick up any other phone, start the application, enter your master password, and instantly have access to all your passwords again. No sync, no backups, no hassle.
|
||||
</p>
|
||||
|
||||
<ul>
|
||||
<li>Built with the highest security considerations in mind.</li>
|
||||
<li>Designed with beauty, elegance, simplicity and usability in mind.</li>
|
||||
<li>Different types of passwords can be generated to curb sites with strange password policies.</li>
|
||||
<li>A password counter lets you generate a new password for a site in case it gets compromised.</li>
|
||||
<li>Master password can be either:
|
||||
<ul>
|
||||
<li>Stored securely on the device (so you don't need to enter it anymore).</li>
|
||||
<li>Not stored but remembered between sessions (so you only enter it once after powering on).</li>
|
||||
<li>Not stored or remembered and required for every usage of the application (safest).</li>
|
||||
</ul>
|
||||
</li>
|
||||
<li>For those cases where you cannot change your account's password, the application will encrypt passwords with your master password and store them securely (as explained, stored passwords can get lost).</li>
|
||||
<li>Integrates with iCloud to synchronize and back up your site history and stored passwords.</li>
|
||||
<li>For those that care to know, the password generation algorithm is open and fully documented, so you aren't tied down to this application.</li>
|
||||
</ul>
|
||||
|
||||
<p class="center">
|
||||
<img src="img/ComparisonOfPasswordSolutions.png" />
|
||||
</p>
|
||||
|
||||
<hr />
|
||||
|
||||
<h1>OK, I'm convinced. Where do I get it?</h1>
|
||||
|
||||
<p>
|
||||
Master Password is available from Apple's App Store for iOS and Mac. The Mac application currently requires the iOS application and iCloud to be enabled and set up on both the iPhone and the Mac.
|
||||
</p>
|
||||
<p>
|
||||
The application is fully open source under the GPLv3, which means you can inspect the code and build the application for yourself, if you prefer. You can find the Master Password source code on <a href="http://github.com/Lyndir/MasterPassword">GitHub</a>.
|
||||
</p>
|
||||
|
||||
<hr />
|
||||
<a class="next" href="algorithm.html">So how does it work? Can I trust it?</a>
|
||||
|
||||
</section>
|
||||
|
||||
<footer>
|
||||
Master Password is a security and productivity product by <a href="http://www.lyndir.com" onclick="_gaq.push(['_trackPageview', '/outbound/lyndir.com']);">Lyndir</a>, © 2011.
|
||||
</footer>
|
||||
</body>
|
||||
|
||||
</html>
|
||||