Initial work on a new web design.
3
public/site/2015-05/.gitignore
vendored
Normal file
@ -0,0 +1,3 @@
|
||||
_site
|
||||
.sass-cache
|
||||
.jekyll-metadata
|
||||
21
public/site/2015-05/_config.yml
Normal file
@ -0,0 +1,21 @@
|
||||
# Welcome to Jekyll!
|
||||
#
|
||||
# This config file is meant for settings that affect your whole blog, values
|
||||
# which you are expected to set up once and rarely need to edit after that.
|
||||
# For technical reasons, this file is *NOT* reloaded automatically when you use
|
||||
# 'jekyll serve'. If you change this file, please restart the server process.
|
||||
|
||||
# Site settings
|
||||
title: Your awesome title
|
||||
email: your-email@domain.com
|
||||
description: > # this means to ignore newlines until "baseurl:"
|
||||
Write an awesome description for your new site here. You can edit this
|
||||
line in _config.yml. It will appear in your document head meta (for
|
||||
Google search results) and in your feed.xml site description.
|
||||
baseurl: "" # the subpath of your site, e.g. /blog
|
||||
url: "http://yourdomain.com" # the base hostname & protocol for your site
|
||||
twitter_username: jekyllrb
|
||||
github_username: jekyll
|
||||
|
||||
# Build settings
|
||||
markdown: kramdown
|
||||
6
public/site/2015-05/_includes/footer.html
Normal file
@ -0,0 +1,6 @@
|
||||
<footer>
|
||||
|
||||
</footer>
|
||||
|
||||
<script src="/js/rellax.min.js"></script>
|
||||
<script>window.rellax = new Rellax('.rellax');</script>
|
||||
12
public/site/2015-05/_includes/head.html
Normal file
@ -0,0 +1,12 @@
|
||||
<head>
|
||||
<meta charset="utf-8">
|
||||
<meta http-equiv="X-UA-Compatible" content="IE=edge">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1">
|
||||
|
||||
<title>{% if page.title %}{{ page.title | escape }}{% else %}{{ site.title | escape }}{% endif %}</title>
|
||||
<meta name="description" content="{% if page.excerpt %}{{ page.excerpt | strip_html | strip_newlines | truncate: 160 }}{% else %}{{ site.description }}{% endif %}">
|
||||
|
||||
<link rel="stylesheet" href="{{ "/css/main.css" | prepend: site.baseurl }}">
|
||||
<link rel="canonical" href="{{ page.url | replace:'index.html','' | prepend: site.baseurl | prepend: site.url }}">
|
||||
<link rel="alternate" type="application/rss+xml" title="{{ site.title }}" href="{{ "/feed.xml" | prepend: site.baseurl | prepend: site.url }}">
|
||||
</head>
|
||||
22
public/site/2015-05/_includes/header.html
Normal file
@ -0,0 +1,22 @@
|
||||
<header>
|
||||
<nav>
|
||||
<a href="/">Master Password</a>
|
||||
<div class="flex-auto">
|
||||
<a href="https://itunes.apple.com/app/id510296984">iOS.<img class="popup" src="img/ios.png" /></a>
|
||||
<a href="https://ssl.masterpasswordapp.com/masterpassword-android.apk">Android.<img class="popup" src="img/android.png" /></a>
|
||||
<a href="https://ssl.masterpasswordapp.com/masterpassword-mac.zip">Mac.<img class="popup border" src="img/mac-gui.png" /></a>
|
||||
<a href="https://ssl.masterpasswordapp.com/masterpassword-gui.jar">Desktop.<img class="popup" src="img/java-gui.png" /></a>
|
||||
<a href="https://ssl.masterpasswordapp.com/masterpassword-cli.tar.gz">Terminal.<img class="popup" src="img/c-cli.png" /></a>
|
||||
<a href="https://js.masterpasswordapp.com/">Web.<img class="popup border" src="img/web.png" /></a>
|
||||
</div>
|
||||
<a href="http://help.masterpasswordapp.com">Support</a>
|
||||
</nav>
|
||||
|
||||
<div class="flex-auto"></div>
|
||||
|
||||
<nav>
|
||||
<a href="/" class="active">Why</a>
|
||||
<a href="how.html">How</a>
|
||||
<a href="what.html">What</a>
|
||||
</nav>
|
||||
</header>
|
||||
1
public/site/2015-05/_includes/icon-github.html
Normal file
@ -0,0 +1 @@
|
||||
<a href="https://github.com/{{ include.username }}"><span class="icon icon--github">{% include icon-github.svg %}</span><span class="username">{{ include.username }}</span></a>
|
||||
1
public/site/2015-05/_includes/icon-github.svg
Normal file
@ -0,0 +1 @@
|
||||
<svg viewBox="0 0 16 16"><path fill="#828282" d="M7.999,0.431c-4.285,0-7.76,3.474-7.76,7.761 c0,3.428,2.223,6.337,5.307,7.363c0.388,0.071,0.53-0.168,0.53-0.374c0-0.184-0.007-0.672-0.01-1.32 c-2.159,0.469-2.614-1.04-2.614-1.04c-0.353-0.896-0.862-1.135-0.862-1.135c-0.705-0.481,0.053-0.472,0.053-0.472 c0.779,0.055,1.189,0.8,1.189,0.8c0.692,1.186,1.816,0.843,2.258,0.645c0.071-0.502,0.271-0.843,0.493-1.037 C4.86,11.425,3.049,10.76,3.049,7.786c0-0.847,0.302-1.54,0.799-2.082C3.768,5.507,3.501,4.718,3.924,3.65 c0,0,0.652-0.209,2.134,0.796C6.677,4.273,7.34,4.187,8,4.184c0.659,0.003,1.323,0.089,1.943,0.261 c1.482-1.004,2.132-0.796,2.132-0.796c0.423,1.068,0.157,1.857,0.077,2.054c0.497,0.542,0.798,1.235,0.798,2.082 c0,2.981-1.814,3.637-3.543,3.829c0.279,0.24,0.527,0.713,0.527,1.437c0,1.037-0.01,1.874-0.01,2.129 c0,0.208,0.14,0.449,0.534,0.373c3.081-1.028,5.302-3.935,5.302-7.362C15.76,3.906,12.285,0.431,7.999,0.431z"/></svg>
|
||||
|
After (image error) Size: 926 B |
1
public/site/2015-05/_includes/icon-twitter.html
Normal file
@ -0,0 +1 @@
|
||||
<a href="https://twitter.com/{{ include.username }}"><span class="icon icon--twitter">{% include icon-twitter.svg %}</span><span class="username">{{ include.username }}</span></a>
|
||||
1
public/site/2015-05/_includes/icon-twitter.svg
Normal file
@ -0,0 +1 @@
|
||||
<svg viewBox="0 0 16 16"><path fill="#828282" d="M15.969,3.058c-0.586,0.26-1.217,0.436-1.878,0.515c0.675-0.405,1.194-1.045,1.438-1.809c-0.632,0.375-1.332,0.647-2.076,0.793c-0.596-0.636-1.446-1.033-2.387-1.033c-1.806,0-3.27,1.464-3.27,3.27 c0,0.256,0.029,0.506,0.085,0.745C5.163,5.404,2.753,4.102,1.14,2.124C0.859,2.607,0.698,3.168,0.698,3.767 c0,1.134,0.577,2.135,1.455,2.722C1.616,6.472,1.112,6.325,0.671,6.08c0,0.014,0,0.027,0,0.041c0,1.584,1.127,2.906,2.623,3.206 C3.02,9.402,2.731,9.442,2.433,9.442c-0.211,0-0.416-0.021-0.615-0.059c0.416,1.299,1.624,2.245,3.055,2.271 c-1.119,0.877-2.529,1.4-4.061,1.4c-0.264,0-0.524-0.015-0.78-0.046c1.447,0.928,3.166,1.469,5.013,1.469 c6.015,0,9.304-4.983,9.304-9.304c0-0.142-0.003-0.283-0.009-0.423C14.976,4.29,15.531,3.714,15.969,3.058z"/></svg>
|
||||
|
After (image error) Size: 787 B |
16
public/site/2015-05/_layouts/default.html
Normal file
@ -0,0 +1,16 @@
|
||||
<!DOCTYPE html>
|
||||
<html>
|
||||
|
||||
{% include head.html %}
|
||||
|
||||
<body>
|
||||
|
||||
{% include header.html %}
|
||||
|
||||
{{ content }}
|
||||
|
||||
{% include footer.html %}
|
||||
|
||||
</body>
|
||||
|
||||
</html>
|
||||
206
public/site/2015-05/_sass/_base.scss
Normal file
@ -0,0 +1,206 @@
|
||||
/**
|
||||
* Reset some basic elements
|
||||
*/
|
||||
body, h1, h2, h3, h4, h5, h6,
|
||||
p, blockquote, pre, hr,
|
||||
dl, dd, ol, ul, figure {
|
||||
margin: 0;
|
||||
padding: 0;
|
||||
}
|
||||
|
||||
|
||||
|
||||
/**
|
||||
* Basic styling
|
||||
*/
|
||||
body {
|
||||
font: $base-font-weight #{$base-font-size}/#{$base-line-height} $base-font-family;
|
||||
color: $text-color;
|
||||
background-color: $background-color;
|
||||
-webkit-text-size-adjust: 100%;
|
||||
-webkit-font-feature-settings: "kern" 1;
|
||||
-moz-font-feature-settings: "kern" 1;
|
||||
-o-font-feature-settings: "kern" 1;
|
||||
font-feature-settings: "kern" 1;
|
||||
font-kerning: normal;
|
||||
}
|
||||
|
||||
|
||||
|
||||
/**
|
||||
* Set `margin-bottom` to maintain vertical rhythm
|
||||
*/
|
||||
h1, h2, h3, h4, h5, h6,
|
||||
p, blockquote, pre,
|
||||
ul, ol, dl, figure,
|
||||
%vertical-rhythm {
|
||||
margin-bottom: $spacing-unit / 2;
|
||||
}
|
||||
|
||||
|
||||
|
||||
/**
|
||||
* Images
|
||||
*/
|
||||
img {
|
||||
max-width: 100%;
|
||||
vertical-align: middle;
|
||||
}
|
||||
|
||||
|
||||
|
||||
/**
|
||||
* Figures
|
||||
*/
|
||||
figure > img {
|
||||
display: block;
|
||||
}
|
||||
|
||||
figcaption {
|
||||
font-size: $small-font-size;
|
||||
}
|
||||
|
||||
|
||||
|
||||
/**
|
||||
* Lists
|
||||
*/
|
||||
ul, ol {
|
||||
margin-left: $spacing-unit;
|
||||
}
|
||||
|
||||
li {
|
||||
> ul,
|
||||
> ol {
|
||||
margin-bottom: 0;
|
||||
}
|
||||
}
|
||||
|
||||
|
||||
|
||||
/**
|
||||
* Headings
|
||||
*/
|
||||
h1, h2, h3, h4, h5, h6 {
|
||||
font-weight: $base-font-weight;
|
||||
}
|
||||
|
||||
|
||||
|
||||
/**
|
||||
* Links
|
||||
*/
|
||||
a {
|
||||
color: $brand-color;
|
||||
text-decoration: none;
|
||||
|
||||
&:visited {
|
||||
color: darken($brand-color, 15%);
|
||||
}
|
||||
|
||||
&:hover {
|
||||
color: $text-color;
|
||||
text-decoration: underline;
|
||||
}
|
||||
}
|
||||
|
||||
|
||||
|
||||
/**
|
||||
* Blockquotes
|
||||
*/
|
||||
blockquote {
|
||||
color: $grey-color;
|
||||
border-left: 4px solid $grey-color-light;
|
||||
padding-left: $spacing-unit / 2;
|
||||
font-size: 18px;
|
||||
letter-spacing: -1px;
|
||||
font-style: italic;
|
||||
|
||||
> :last-child {
|
||||
margin-bottom: 0;
|
||||
}
|
||||
}
|
||||
|
||||
|
||||
|
||||
/**
|
||||
* Code formatting
|
||||
*/
|
||||
pre,
|
||||
code {
|
||||
font-size: 15px;
|
||||
border: 1px solid $grey-color-light;
|
||||
border-radius: 3px;
|
||||
background-color: #eef;
|
||||
}
|
||||
|
||||
code {
|
||||
padding: 1px 5px;
|
||||
}
|
||||
|
||||
pre {
|
||||
padding: 8px 12px;
|
||||
overflow-x: auto;
|
||||
|
||||
> code {
|
||||
border: 0;
|
||||
padding-right: 0;
|
||||
padding-left: 0;
|
||||
}
|
||||
}
|
||||
|
||||
|
||||
|
||||
/**
|
||||
* Wrapper
|
||||
*/
|
||||
.wrapper {
|
||||
max-width: -webkit-calc(#{$content-width} - (#{$spacing-unit} * 2));
|
||||
max-width: calc(#{$content-width} - (#{$spacing-unit} * 2));
|
||||
margin-right: auto;
|
||||
margin-left: auto;
|
||||
padding-right: $spacing-unit;
|
||||
padding-left: $spacing-unit;
|
||||
@extend %clearfix;
|
||||
|
||||
@include media-query($on-laptop) {
|
||||
max-width: -webkit-calc(#{$content-width} - (#{$spacing-unit}));
|
||||
max-width: calc(#{$content-width} - (#{$spacing-unit}));
|
||||
padding-right: $spacing-unit / 2;
|
||||
padding-left: $spacing-unit / 2;
|
||||
}
|
||||
}
|
||||
|
||||
|
||||
|
||||
/**
|
||||
* Clearfix
|
||||
*/
|
||||
%clearfix {
|
||||
|
||||
&:after {
|
||||
content: "";
|
||||
display: table;
|
||||
clear: both;
|
||||
}
|
||||
}
|
||||
|
||||
|
||||
|
||||
/**
|
||||
* Icons
|
||||
*/
|
||||
.icon {
|
||||
|
||||
> svg {
|
||||
display: inline-block;
|
||||
width: 16px;
|
||||
height: 16px;
|
||||
vertical-align: middle;
|
||||
|
||||
path {
|
||||
fill: $grey-color;
|
||||
}
|
||||
}
|
||||
}
|
||||
138
public/site/2015-05/_sass/_layout.scss
Normal file
@ -0,0 +1,138 @@
|
||||
@import url('https://fonts.googleapis.com/css?family=Rubik:300,400|Rubik+Mono+One');
|
||||
|
||||
html, body {
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
|
||||
font-family: 'Rubik', sans-serif;
|
||||
font-weight: 300;
|
||||
text-align: justify;
|
||||
}
|
||||
body * {
|
||||
/*outline: 1px solid rgba(255, 0, 0, 0.5);/**/
|
||||
}
|
||||
h1 {
|
||||
margin: 0;
|
||||
|
||||
font-family: 'Rubik Mono One', sans-serif;
|
||||
font-size: 4em;
|
||||
text-align: center;
|
||||
}
|
||||
h2 {
|
||||
margin: 3em 0 2em;
|
||||
|
||||
font-size: 2em;
|
||||
font-weight: 400;
|
||||
text-align: center;
|
||||
|
||||
img {
|
||||
display: block;
|
||||
height: 4em;
|
||||
margin: auto;
|
||||
}
|
||||
}
|
||||
h3 {
|
||||
margin: 2em 0 1em;
|
||||
|
||||
font-size: 1.5em;
|
||||
font-weight: 400;
|
||||
}
|
||||
hr {
|
||||
margin: 2em -2em 1em;
|
||||
}
|
||||
a, a:link, a:visited, a:hover {
|
||||
color: inherit;
|
||||
}
|
||||
q {
|
||||
font-style: italic;
|
||||
}
|
||||
nav {
|
||||
display: flex;
|
||||
|
||||
font-size: 1.8em;
|
||||
font-weight: 400;
|
||||
text-align: center;
|
||||
|
||||
&>* {
|
||||
flex: 1;
|
||||
border: 0 solid transparent;
|
||||
border-width: 0 0.5ex;
|
||||
|
||||
.popup {
|
||||
display: none;
|
||||
}
|
||||
}
|
||||
}
|
||||
header, section {
|
||||
width: 100%;
|
||||
min-height: 90%;
|
||||
}
|
||||
|
||||
header {
|
||||
display: flex;
|
||||
overflow: hidden;
|
||||
|
||||
background: url('../img/shot-laptop-just-iphone.jpg') center top;
|
||||
background-size: cover;
|
||||
|
||||
flex-direction: column;
|
||||
justify-content: stretch;
|
||||
align-items: stretch;
|
||||
|
||||
h1 {
|
||||
height: 1em;
|
||||
|
||||
color: white;
|
||||
text-align: center;
|
||||
}
|
||||
nav:first-child {
|
||||
margin: 0 2em;
|
||||
|
||||
color: white;
|
||||
|
||||
&>*:first-child {
|
||||
text-align: left;
|
||||
font-variant: small-caps;
|
||||
font-weight: 300;
|
||||
}
|
||||
&>*:last-child {
|
||||
text-align: right;
|
||||
font-variant: small-caps;
|
||||
font-weight: 300;
|
||||
}
|
||||
}
|
||||
nav:last-child {
|
||||
align-content: space-evenly;
|
||||
|
||||
color: white;
|
||||
background: rgba(255, 255, 255, 0.1);
|
||||
|
||||
&>*.active, &>*:hover, &:hover>*:hover {
|
||||
background: rgba(255, 255, 255, 0.1);
|
||||
border-bottom: 3px solid;
|
||||
}
|
||||
&>*, &:hover>* {
|
||||
transition: all 0.3s;
|
||||
background: rgba(255, 255, 255, 0.0);
|
||||
border-bottom: 3px solid transparent;
|
||||
border-radius: 6px 6px 0 0;
|
||||
}
|
||||
}
|
||||
}
|
||||
section {
|
||||
box-sizing: border-box;
|
||||
padding: 3em 100px;
|
||||
|
||||
font-size: 1.2em;
|
||||
}
|
||||
.flex-auto {
|
||||
flex: auto;
|
||||
}
|
||||
.item_toggler {
|
||||
.toggle_item {
|
||||
display: none;
|
||||
}
|
||||
input:checked ~ .toggle_item {
|
||||
display: block;
|
||||
}
|
||||
}
|
||||
71
public/site/2015-05/_sass/_syntax-highlighting.scss
Normal file
@ -0,0 +1,71 @@
|
||||
/**
|
||||
* Syntax highlighting styles
|
||||
*/
|
||||
.highlight {
|
||||
background: #fff;
|
||||
@extend %vertical-rhythm;
|
||||
|
||||
.highlighter-rouge & {
|
||||
background: #eef;
|
||||
}
|
||||
|
||||
.c { color: #998; font-style: italic } // Comment
|
||||
.err { color: #a61717; background-color: #e3d2d2 } // Error
|
||||
.k { font-weight: bold } // Keyword
|
||||
.o { font-weight: bold } // Operator
|
||||
.cm { color: #998; font-style: italic } // Comment.Multiline
|
||||
.cp { color: #999; font-weight: bold } // Comment.Preproc
|
||||
.c1 { color: #998; font-style: italic } // Comment.Single
|
||||
.cs { color: #999; font-weight: bold; font-style: italic } // Comment.Special
|
||||
.gd { color: #000; background-color: #fdd } // Generic.Deleted
|
||||
.gd .x { color: #000; background-color: #faa } // Generic.Deleted.Specific
|
||||
.ge { font-style: italic } // Generic.Emph
|
||||
.gr { color: #a00 } // Generic.Error
|
||||
.gh { color: #999 } // Generic.Heading
|
||||
.gi { color: #000; background-color: #dfd } // Generic.Inserted
|
||||
.gi .x { color: #000; background-color: #afa } // Generic.Inserted.Specific
|
||||
.go { color: #888 } // Generic.Output
|
||||
.gp { color: #555 } // Generic.Prompt
|
||||
.gs { font-weight: bold } // Generic.Strong
|
||||
.gu { color: #aaa } // Generic.Subheading
|
||||
.gt { color: #a00 } // Generic.Traceback
|
||||
.kc { font-weight: bold } // Keyword.Constant
|
||||
.kd { font-weight: bold } // Keyword.Declaration
|
||||
.kp { font-weight: bold } // Keyword.Pseudo
|
||||
.kr { font-weight: bold } // Keyword.Reserved
|
||||
.kt { color: #458; font-weight: bold } // Keyword.Type
|
||||
.m { color: #099 } // Literal.Number
|
||||
.s { color: #d14 } // Literal.String
|
||||
.na { color: #008080 } // Name.Attribute
|
||||
.nb { color: #0086B3 } // Name.Builtin
|
||||
.nc { color: #458; font-weight: bold } // Name.Class
|
||||
.no { color: #008080 } // Name.Constant
|
||||
.ni { color: #800080 } // Name.Entity
|
||||
.ne { color: #900; font-weight: bold } // Name.Exception
|
||||
.nf { color: #900; font-weight: bold } // Name.Function
|
||||
.nn { color: #555 } // Name.Namespace
|
||||
.nt { color: #000080 } // Name.Tag
|
||||
.nv { color: #008080 } // Name.Variable
|
||||
.ow { font-weight: bold } // Operator.Word
|
||||
.w { color: #bbb } // Text.Whitespace
|
||||
.mf { color: #099 } // Literal.Number.Float
|
||||
.mh { color: #099 } // Literal.Number.Hex
|
||||
.mi { color: #099 } // Literal.Number.Integer
|
||||
.mo { color: #099 } // Literal.Number.Oct
|
||||
.sb { color: #d14 } // Literal.String.Backtick
|
||||
.sc { color: #d14 } // Literal.String.Char
|
||||
.sd { color: #d14 } // Literal.String.Doc
|
||||
.s2 { color: #d14 } // Literal.String.Double
|
||||
.se { color: #d14 } // Literal.String.Escape
|
||||
.sh { color: #d14 } // Literal.String.Heredoc
|
||||
.si { color: #d14 } // Literal.String.Interpol
|
||||
.sx { color: #d14 } // Literal.String.Other
|
||||
.sr { color: #009926 } // Literal.String.Regex
|
||||
.s1 { color: #d14 } // Literal.String.Single
|
||||
.ss { color: #990073 } // Literal.String.Symbol
|
||||
.bp { color: #999 } // Name.Builtin.Pseudo
|
||||
.vc { color: #008080 } // Name.Variable.Class
|
||||
.vg { color: #008080 } // Name.Variable.Global
|
||||
.vi { color: #008080 } // Name.Variable.Instance
|
||||
.il { color: #099 } // Literal.Number.Integer.Long
|
||||
}
|
||||
53
public/site/2015-05/css/main.scss
Normal file
@ -0,0 +1,53 @@
|
||||
---
|
||||
# Only the main Sass file needs front matter (the dashes are enough)
|
||||
---
|
||||
@charset "utf-8";
|
||||
|
||||
|
||||
|
||||
// Our variables
|
||||
$base-font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
|
||||
$base-font-size: 16px;
|
||||
$base-font-weight: 400;
|
||||
$small-font-size: $base-font-size * 0.875;
|
||||
$base-line-height: 1.5;
|
||||
|
||||
$spacing-unit: 30px;
|
||||
|
||||
$text-color: #111;
|
||||
$background-color: #fdfdfd;
|
||||
$brand-color: #2a7ae2;
|
||||
|
||||
$grey-color: #828282;
|
||||
$grey-color-light: lighten($grey-color, 40%);
|
||||
$grey-color-dark: darken($grey-color, 25%);
|
||||
|
||||
// Width of the content area
|
||||
$content-width: 800px;
|
||||
|
||||
$on-palm: 600px;
|
||||
$on-laptop: 800px;
|
||||
|
||||
|
||||
|
||||
// Use media queries like this:
|
||||
// @include media-query($on-palm) {
|
||||
// .wrapper {
|
||||
// padding-right: $spacing-unit / 2;
|
||||
// padding-left: $spacing-unit / 2;
|
||||
// }
|
||||
// }
|
||||
@mixin media-query($device) {
|
||||
@media screen and (max-width: $device) {
|
||||
@content;
|
||||
}
|
||||
}
|
||||
|
||||
|
||||
|
||||
// Import partials from `sass_dir` (defaults to `_sass`)
|
||||
@import
|
||||
"base",
|
||||
"layout",
|
||||
"syntax-highlighting"
|
||||
;
|
||||
54
public/site/2015-05/how.html
Normal file
@ -0,0 +1,54 @@
|
||||
---
|
||||
layout: default
|
||||
---
|
||||
|
||||
<section id="how">
|
||||
<h1>How does it work?</h1>
|
||||
<h2><img src="/img/password_offer.svg" title="https://thenounproject.com/term/key-delivery/944292/" />
|
||||
One, two, enter.</h2>
|
||||
|
||||
<p>Good security depends on ease of use.</p>
|
||||
<p>With Master Password, logging into any website involves these steps:</p>
|
||||
<ol>
|
||||
<li>Unlock the Master Password app.</li>
|
||||
<li>Find your site and copy its key.</li>
|
||||
<li>Enter the site by pasting the key into its password field.</li>
|
||||
</ol>
|
||||
<hr>
|
||||
<p>Most browsers will then ask you to "save" the site's password. If you're comfortable with that, it's a good way of skipping the above steps and logging in even faster next time.</p>
|
||||
|
||||
<h2><img src="/img/getting_started.svg" title="https://thenounproject.com/term/rocket/162761/" />
|
||||
Getting started.</h2>
|
||||
|
||||
<p>As explained, Master Password is not a password manager or a vault. It is not made to hold your existing site passwords — that would violate the principles it stands for and break the advantages it offers over ordinary password managers.</p>
|
||||
<p>As a result, the largest curve to adopting Master Password involves changing the passwords of all your existing accounts into the cryptographically secure keys generated by Master Password.</p>
|
||||
<hr>
|
||||
|
||||
<h3>I want pictures.</h3>
|
||||
|
||||
<p>All right. Here's Robert on his iPhone:</p>
|
||||
|
||||
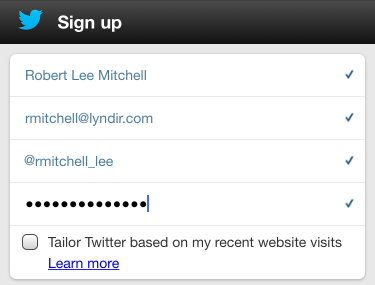
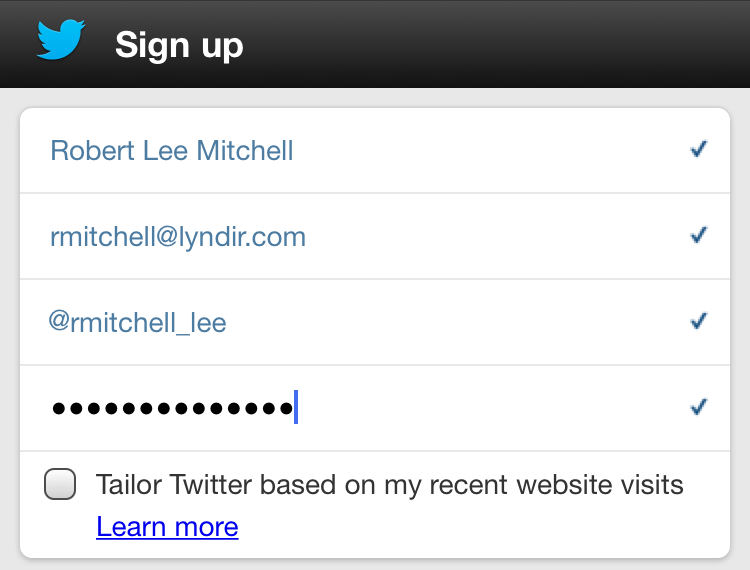
<img src="/img/howto-twitter-signup.png" />
|
||||
|
||||
<p>He wants to sign up for Twitter. Robert filled in all the fields, except for password. Not wanting to worry about what his twitter secret is going to be, he switches to Master Password.</p>
|
||||
|
||||
<img src="/img/howto-mp-login.png" />
|
||||
|
||||
<p>Of course, he begins by unlocking his user with his master password. Robert can skip this step by going into Master Password's preferences and setting it to either save his master key or remember his login, but he choses not to.</p>
|
||||
|
||||
<img src="/img/howto-mp-create.png" />
|
||||
<img src="/img/howto-mp-create-confirm.png" />
|
||||
|
||||
<p>He creates a password for Twitter by using its bare domain name: twitter.com. He knows not to use mobile.twitter.com or Twitter or anything non-standard, because that would be very difficult to remember correctly on a later date. If he has multiple twitter accounts, he could prefix the name with a user name and an @: rmitchell@twitter.com, superbob@twitter.com.</p>
|
||||
|
||||
<img src="/img/howto-mp-type-change.png" />
|
||||
<img src="/img/howto-mp-type-basic.png" />
|
||||
|
||||
<p>If the account Robert's signing up for is with a website that prohibits symbols for some daft reason, Robert can change the type to Basic or something similar instead. Robert can also bump up the complexity to get an even more secure password if he wants.</p>
|
||||
|
||||
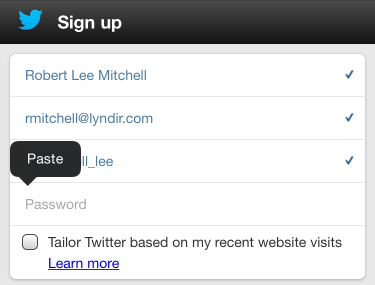
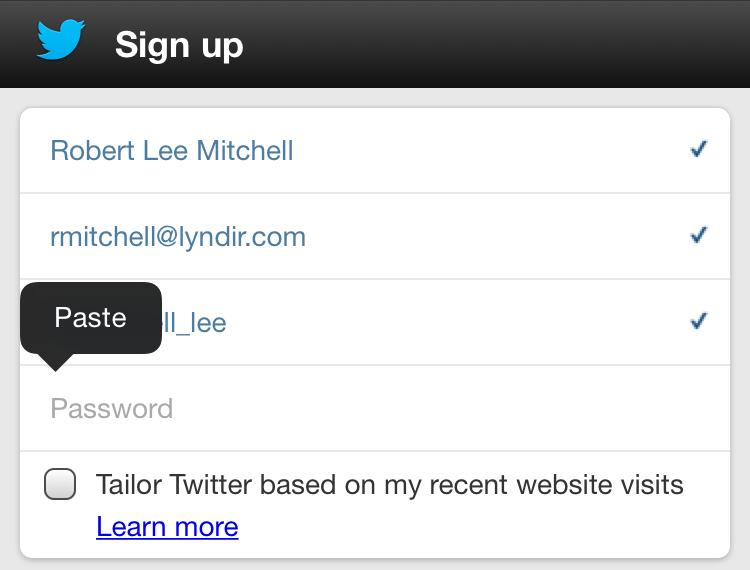
<img src="/img/howto-twitter-paste.png" />
|
||||
<img src="/img/howto-twitter-done.png" />
|
||||
|
||||
<p>When Robert created the site in Master Password, it copied the password to his pasteboard. Now, Robert just switches back to Safari and pastes his brand-new password he doesn't care to remember in twitter's password field. All done!</p>
|
||||
|
||||
</section>
|
||||
18
public/site/2015-05/img/frustrated.svg
Normal file
@ -0,0 +1,18 @@
|
||||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<svg viewBox="0 0 65 64" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
|
||||
<g id="Page-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
|
||||
<rect id="rect3414" fill="#000000" fill-rule="nonzero" transform="translate(18.499177, 24.448384) rotate(-45.000000) translate(-18.499177, -24.448384) " x="14.9637112" y="23.4483939" width="7.07093219" height="1.99998082"></rect>
|
||||
<rect id="rect3416" fill="#000000" fill-rule="nonzero" transform="translate(21.999177, 26.948384) rotate(-45.000000) translate(-21.999177, -26.948384) " x="17.7567179" y="25.9483939" width="8.48491863" height="1.99998082"></rect>
|
||||
<rect id="rect3418" fill="#000000" fill-rule="nonzero" transform="translate(41.499077, 24.448484) rotate(-45.000000) translate(-41.499077, -24.448484) " x="37.9636112" y="23.4484939" width="7.07093219" height="1.99998082"></rect>
|
||||
<rect id="rect3420" fill="#000000" fill-rule="nonzero" transform="translate(44.998977, 26.948484) rotate(-45.000000) translate(-44.998977, -26.948484) " x="40.7565179" y="25.9484939" width="8.48491863" height="1.99998082"></rect>
|
||||
<path d="M23,43.948 L41,43.948 C41.552,43.948 42,43.501 42,42.948 C42,39.639 39.309,36.948 36,36.948 L28,36.948 C24.691,36.948 22,39.639 22,42.948 C22,43.501 22.448,43.948 23,43.948 Z M29,38.948 L31,38.948 L31,41.948 L29,41.948 L29,38.948 Z M35,41.948 L33,41.948 L33,38.948 L35,38.948 L35,41.948 Z M39.873,41.948 L37,41.948 L37,39.089 C38.401,39.453 39.511,40.546 39.873,41.948 Z M27,39.089 L27,41.948 L24.126,41.948 C24.489,40.546 25.599,39.453 27,39.089 Z" id="path3422" fill="#000000" fill-rule="nonzero"></path>
|
||||
<rect id="rect3424" fill="#000000" fill-rule="nonzero" x="27" y="45.948" width="2" height="2"></rect>
|
||||
<rect id="rect3426" fill="#000000" fill-rule="nonzero" x="31" y="45.948" width="2" height="2"></rect>
|
||||
<rect id="rect3428" fill="#000000" fill-rule="nonzero" x="35" y="45.948" width="2" height="2"></rect>
|
||||
<path d="M63.823,62.383 C60.329,57.322 55.075,52.959 48.933,49.939 C53.296,45.591 56,39.579 56,32.948 L56,28.948 C56,26.399 55.597,23.944 54.857,21.637 L56.447,20.842 C56.786,20.673 57,20.327 57,19.948 L57,17.669 L59.316,16.897 C59.725,16.761 60,16.379 60,15.948 L60,13.669 L62.316,12.896 L61.684,11 L58.684,12 C58.275,12.136 58,12.517 58,12.948 L58,15.227 L55.684,16 C55.275,16.136 55,16.517 55,16.948 L55,19.33 L54.163,19.748 C53.523,18.212 52.728,16.758 51.798,15.402 L53.316,14.896 C53.725,14.761 54,14.379 54,13.948 L54,11.669 L56.316,10.896 C56.725,10.761 57,10.379 57,9.948 L57,7.669 L59.316,6.897 C59.725,6.761 60,6.379 60,5.948 L60,3.483 L62.555,1.78 L61.446,0.116 L58.446,2.116 C58.167,2.302 58,2.614 58,2.948 L58,5.227 L55.684,6 C55.275,6.136 55,6.518 55,6.948 L55,9.227 L52.684,10 C52.275,10.136 52,10.517 52,10.948 L52,13.227 L50.533,13.716 C49.504,12.466 48.349,11.324 47.091,10.304 L48.316,9.896 C48.725,9.761 49,9.379 49,8.948 L49,6.669 L51.316,5.897 C51.725,5.761 52,5.379 52,4.948 L52,2.669 L54.316,1.896 L53.684,0 L50.684,1 C50.275,1.136 50,1.518 50,1.948 L50,4.227 L47.684,5 C47.275,5.136 47,5.518 47,5.948 L47,8.227 L45.107,8.858 C41.336,6.39 36.834,4.948 32,4.948 C27.166,4.948 22.664,6.39 18.893,8.859 L17,8.227 L17,5.948 C17,5.518 16.725,5.136 16.316,5 L14,4.228 L14,1.948 C14,1.518 13.725,1.136 13.316,1 L10.316,0 L9.684,1.896 L12,2.669 L12,4.948 C12,5.379 12.275,5.76 12.684,5.896 L15,6.669 L15,8.948 C15,9.379 15.275,9.76 15.684,9.896 L16.909,10.304 C15.651,11.324 14.496,12.466 13.467,13.716 L12,13.227 L12,10.948 C12,10.517 11.725,10.136 11.316,10 L9,9.227 L9,6.948 C9,6.518 8.725,6.136 8.316,6 L6,5.228 L6,2.948 C6,2.614 5.833,2.301 5.555,2.116 L2.555,0.116 L1.445,1.78 L4,3.483 L4,5.948 C4,6.379 4.275,6.76 4.684,6.896 L7,7.669 L7,9.948 C7,10.379 7.275,10.76 7.684,10.896 L10,11.669 L10,13.948 C10,14.379 10.275,14.76 10.684,14.896 L12.202,15.402 C11.272,16.757 10.477,18.212 9.837,19.748 L9,19.33 L9,16.948 C9,16.517 8.725,16.136 8.316,16 L6,15.227 L6,12.948 C6,12.517 5.725,12.136 5.316,12 L2.316,11 L1.683,12.896 L4,13.669 L4,15.948 C4,16.379 4.275,16.76 4.684,16.896 L7,17.669 L7,19.948 C7,20.327 7.214,20.673 7.553,20.843 L9.143,21.638 C8.403,23.944 8,26.399 8,28.948 L8,32.948 C8,39.579 10.704,45.59 15.067,49.938 C8.924,52.958 3.671,57.32 0.177,62.38 C0.062,62.547 0,62.745 0,62.948 L0,63.948 L2,63.948 L2,63.262 C5.438,58.393 10.617,54.216 16.659,51.388 C19.865,54.06 23.776,55.909 28.068,56.62 C28.174,57.242 28.423,57.811 28.782,58.301 L27.072,62.577 C27.024,62.695 27,62.821 27,62.948 L27,63.948 L29,63.948 L29,63.14 L30.41,59.614 C30.898,59.826 31.434,59.947 32,59.947 C32.565,59.947 33.102,59.826 33.59,59.614 L35,63.141 L35,63.949 L37,63.949 L37,62.949 C37,62.822 36.976,62.696 36.929,62.578 L35.219,58.302 C35.578,57.813 35.826,57.243 35.933,56.621 C40.224,55.91 44.135,54.061 47.341,51.389 C53.383,54.217 58.562,58.396 62.001,63.266 L62.001,63.949 L64.001,63.949 L64.001,62.952 C64,62.748 63.938,62.55 63.823,62.383 Z M32,6.948 C42.764,6.948 51.742,14.721 53.629,24.948 L51.941,24.948 C51.441,20.455 47.624,16.948 43,16.948 C38.376,16.948 34.558,20.455 34.059,24.948 L29.941,24.948 C29.441,20.455 25.624,16.948 21,16.948 C16.376,16.948 12.558,20.455 12.059,24.948 L10.371,24.948 C12.258,14.722 21.235,6.948 32,6.948 Z M50,25.948 C50,29.807 46.86,32.948 43,32.948 C39.14,32.948 36,29.807 36,25.948 C36,22.089 39.14,18.948 43,18.948 C46.86,18.948 50,22.089 50,25.948 Z M28,25.948 C28,29.807 24.86,32.948 21,32.948 C17.14,32.948 14,29.807 14,25.948 C14,22.089 17.14,18.948 21,18.948 C24.86,18.948 28,22.089 28,25.948 Z M10,32.948 L10,28.948 C10,28.273 10.035,27.607 10.095,26.948 L12.059,26.948 C12.558,31.441 16.376,34.948 21,34.948 C25.624,34.948 29.441,31.441 29.941,26.948 L34.059,26.948 C34.558,31.441 38.376,34.948 43,34.948 C47.624,34.948 51.441,31.441 51.941,26.948 L53.905,26.948 C53.965,27.607 54,28.273 54,28.948 L54,32.948 C54,45.079 44.131,54.948 32,54.948 C19.869,54.948 10,45.079 10,32.948 Z M32,57.948 C31.234,57.948 30.575,57.51 30.239,56.877 C30.821,56.919 31.407,56.948 32,56.948 C32.593,56.948 33.178,56.919 33.761,56.877 C33.425,57.511 32.766,57.948 32,57.948 Z" id="path3430" fill="#000000" fill-rule="nonzero"></path>
|
||||
<rect id="rect3432" fill="#000000" fill-rule="nonzero" x="26" y="13.948" width="12" height="2"></rect>
|
||||
<rect id="rect3434" fill="#000000" fill-rule="nonzero" x="26" y="9.948" width="12" height="2"></rect>
|
||||
<path d="M49,43.948 L49,41.948 C47.346,41.948 46,40.602 46,38.948 L44,38.948 C44,41.705 46.243,43.948 49,43.948 Z" id="path3436" fill="#000000" fill-rule="nonzero"></path>
|
||||
<path d="M20,38.948 L18,38.948 C18,40.602 16.654,41.948 15,41.948 L15,43.948 C17.757,43.948 20,41.705 20,38.948 Z" id="path3438" fill="#000000" fill-rule="nonzero"></path>
|
||||
</g>
|
||||
</svg>
|
||||
|
After 
(image error) Size: 6.7 KiB |
10
public/site/2015-05/img/getting_started.svg
Normal file
@ -0,0 +1,10 @@
|
||||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<svg width="86px" height="66px" viewBox="0 0 86 66" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
|
||||
<!-- Generator: Sketch 43.2 (39069) - http://www.bohemiancoding.com/sketch -->
|
||||
<title>Slice 1</title>
|
||||
<desc>Created with Sketch.</desc>
|
||||
<defs></defs>
|
||||
<g id="Page-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
|
||||
<path d="M78.923,51.588 C79.045,51.019 79.109,50.43 79.109,49.824 C79.109,45.19 75.353,41.434 70.719,41.434 C66.085,41.434 62.329,45.19 62.329,49.824 C62.329,51.059 62.596,52.233 63.077,53.289 C61.538,54.658 60.31,56.369 59.511,58.301 C57.951,57.114 56.003,56.409 53.891,56.409 C52.467,56.409 51.12,56.731 49.914,57.303 L49.914,39.482 L50.558,39.482 L50.031,38.304 C50.296,37.847 50.551,37.376 50.795,36.893 L58.622,39.481 L58.622,36.882 L53.364,29.86 C54.079,26.945 54.47,23.798 54.47,20.513 C54.47,12.343 52.058,5.016 48.24,0.032 C44.422,5.016 42.01,12.343 42.01,20.513 C42.01,23.798 42.401,26.945 43.116,29.86 L37.858,36.882 L37.858,39.481 L45.685,36.893 C45.929,37.376 46.184,37.847 46.449,38.304 L45.922,39.482 L46.566,39.482 L46.566,57.76 C44.88,56.26 42.659,55.347 40.225,55.347 C39.348,55.347 38.498,55.465 37.692,55.687 C37.419,51.942 34.294,48.988 30.48,48.988 C28.795,48.988 27.245,49.564 26.016,50.531 C23.404,48.873 20.305,47.913 16.982,47.913 C7.656,47.913 0.096,55.473 0.096,64.799 C0.096,65.192 0.111,65.581 0.137,65.967 L85.695,65.967 C85.836,65.179 85.909,64.368 85.909,63.54 C85.906,58.412 83.092,53.941 78.923,51.588 Z" id="Shape" fill="#000000" fill-rule="nonzero"></path>
|
||||
</g>
|
||||
</svg>
|
||||
|
After 
(image error) Size: 1.6 KiB |
BIN
public/site/2015-05/img/howto-mp-copy.png
Normal file
|
After 
(image error) Size: 15 KiB |
BIN
public/site/2015-05/img/howto-mp-copy@2x.png
Normal file
|
After 
(image error) Size: 56 KiB |
BIN
public/site/2015-05/img/howto-mp-create-confirm.png
Normal file
|
After 
(image error) Size: 19 KiB |
BIN
public/site/2015-05/img/howto-mp-create-confirm@2x.png
Normal file
|
After 
(image error) Size: 62 KiB |
BIN
public/site/2015-05/img/howto-mp-create.png
Normal file
|
After 
(image error) Size: 22 KiB |
BIN
public/site/2015-05/img/howto-mp-create@2x.png
Normal file
|
After 
(image error) Size: 67 KiB |
BIN
public/site/2015-05/img/howto-mp-login.png
Normal file
|
After 
(image error) Size: 49 KiB |
BIN
public/site/2015-05/img/howto-mp-login@2x.png
Normal file
|
After 
(image error) Size: 173 KiB |
BIN
public/site/2015-05/img/howto-mp-type-basic.png
Normal file
|
After 
(image error) Size: 21 KiB |
BIN
public/site/2015-05/img/howto-mp-type-basic@2x.png
Normal file
|
After 
(image error) Size: 66 KiB |
BIN
public/site/2015-05/img/howto-mp-type-change.png
Normal file
|
After 
(image error) Size: 33 KiB |
BIN
public/site/2015-05/img/howto-mp-type-change@2x.png
Normal file
|
After 
(image error) Size: 98 KiB |
BIN
public/site/2015-05/img/howto-twitter-done.png
Normal file
|
After 
(image error) Size: 17 KiB |
BIN
public/site/2015-05/img/howto-twitter-done@2x.png
Normal file
|
After 
(image error) Size: 40 KiB |
BIN
public/site/2015-05/img/howto-twitter-paste.png
Normal file
|
After 
(image error) Size: 18 KiB |
BIN
public/site/2015-05/img/howto-twitter-paste@2x.png
Normal file
|
After 
(image error) Size: 42 KiB |
BIN
public/site/2015-05/img/howto-twitter-signup.png
Normal file
|
After 
(image error) Size: 17 KiB |
BIN
public/site/2015-05/img/howto-twitter-signup@2x.png
Normal file
|
After 
(image error) Size: 40 KiB |
BIN
public/site/2015-05/img/laptop-iphone.jpg
Normal file
|
After 
(image error) Size: 300 KiB |
6
public/site/2015-05/img/password_generate.svg
Normal file
|
After 
(image error) Size: 27 KiB |
BIN
public/site/2015-05/img/password_head.sketch
Normal file
5
public/site/2015-05/img/password_head.svg
Normal file
@ -0,0 +1,5 @@
|
||||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<svg viewBox="0 0 73 90" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
|
||||
<path d="M61.6397934,48.9356232 C67.9852448,44.1274796 72.1343536,37.1242295 72.5005188,29.2848664 C73.2325211,13.710577 58.9553452,0.54036 40.651001,0.0177355 C23.2009354,-0.4003639 8.4353161,11.3065033 7.5810394,26.253643 C7.4590931,28.4486656 7.5810394,30.6436882 8.0691509,32.7341842 C8.3133716,33.6749076 8.0691509,34.7201576 7.4590931,35.5563583 C5.8728142,38.0649528 2.4557056,43.3958053 0.9916992,47.7858505 C0.0154762,50.81707 3.1880359,50.9215965 10.0215969,51.1306457 L10.7539272,60.7470169 C10.8758735,67.6456604 14.9027118,70.6768799 23.4448242,69.7361526 L25.8853836,69.6316299 C27.2277718,69.5271072 28.3259392,70.4678268 28.2039947,71.6176071 L33.5982017,89.5566025 L65.2370223,78.1127701 C65.2370223,78.1127701 59.4434585,64.7189636 58.9553451,59.701767 C57.385498,52.7345123 61.6397934,48.9356232 61.6397934,48.9356232 Z M56.8566284,43.2990875 C46.7933159,52.0972557 39.9873657,42.8988189 39.9873657,42.8988189 C38.500679,43.8709335 36.4992599,43.6421623 34.783802,43.4134712 C32.8395729,43.1847 30.8953437,42.4413566 29.6946258,40.8402061 C29.0655021,39.9824752 28.7223472,39.0103607 28.6079597,37.9810562 C23.5184516,39.9824753 16.1990833,38.5529022 13.8545036,33.234787 C12.0818538,29.2891388 12.8253612,21.7981072 17.1141662,19.5108032 C17.4573249,16.994646 18.1433105,14.7645359 20.2591171,13.1061897 C22.3749237,11.5050354 24.9482727,10.5901146 27.6356811,10.761693 C31.2956962,6.5300789 38.443489,6.0154257 43.4182815,8.1312323 C46.163208,6.8160429 49.0225219,6.9875393 51.8815078,8.2456179 C55.0839767,9.6180001 57.1997833,11.33354 58.2861251,14.1354962 C63.490013,16.3084965 65.8917846,21.4549485 65.2626647,27.1162186 C65.0338897,29.2891388 64.5763473,31.4049454 63.3184356,33.0632897 C63.7184601,37.752285 61.0310516,41.755127 56.8566284,43.2990875 Z" id="Shape" fill="#000000" fill-rule="nonzero"></path>
|
||||
<path d="M40.5769501,10.2559814 C35.6709137,10.2559814 31.4173241,14.1883163 31.4173241,19.0937061 L31.3947144,36.5444832 L49.7365723,36.5444832 L49.7365723,19.5731258 L49.7365723,19.2796955 C49.7365723,14.3742695 45.482338,10.2559814 40.5769501,10.2559814 Z M46.8104744,23.0844421 L33.9356537,23.0844421 L33.9356537,19.1733951 C33.9356537,15.8829307 37.0825997,13.2053661 40.373066,13.2053661 C43.6641732,13.2053661 46.8104744,15.8829307 46.8104744,19.1733951 L46.8104744,23.0844421 L46.8104744,23.0844421 Z" id="Shape" fill="#000000" fill-rule="nonzero"></path>
|
||||
</svg>
|
||||
|
After 
(image error) Size: 2.5 KiB |
11
public/site/2015-05/img/password_offer.svg
Normal file
@ -0,0 +1,11 @@
|
||||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<svg viewBox="0 0 68 54" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
|
||||
<g id="Page-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
|
||||
<path d="M65.84,19.937 L36.511,19.937 C35.682,19.937 35.011,20.609 35.011,21.437 C35.011,22.265 35.683,22.937 36.511,22.937 L47.311,22.937 C47.092,23.476 46.977,24.066 47.018,24.685 C47.284,28.783 45.922,32.48 43.776,33.477 C41.94,34.331 39.09,33.083 35.951,30.069 C35.861,29.983 35.757,29.924 35.659,29.85 L35.659,39.803 C38.262,41.242 40.576,41.741 42.516,41.741 C44.461,41.743 46.034,41.252 47.149,40.731 C52.413,38.284 55.493,31.782 55.001,24.169 C54.972,23.731 54.856,23.324 54.7,22.939 L65.84,22.939 C66.668,22.939 67.34,22.267 67.34,21.439 C67.34,20.611 66.67,19.937 65.84,19.937 Z" id="Shape" fill="#000000" fill-rule="nonzero"></path>
|
||||
<circle id="Oval" fill="#000000" fill-rule="nonzero" cx="22.559" cy="10.79" r="10.211"></circle>
|
||||
<polygon id="Shape" fill="#000000" fill-rule="nonzero" points="21.436 24.281 18.889 22.811 18.889 25.752 18.889 28.691 21.436 27.222 22.915 26.367 24.398 27.224 26.944 28.691 26.944 25.752 26.944 22.811 24.398 24.281 22.917 25.137"></polygon>
|
||||
<path d="M8.191,53.998 C8.651,51.375 9.23,48.902 9.957,46.654 L9.957,30.246 C5.029,35.47 1.619,43.685 0,53.998 L8.191,53.998 Z" id="Shape" fill="#000000" fill-rule="nonzero"></path>
|
||||
<path d="M30.725,26.273 L27.604,31.002 L22.917,38.105 L18.229,31.002 L15.07,26.215 C14.887,26.315 14.707,26.418 14.526,26.526 C13.35,27.23 12.234,28.07 11.179,29.038 L11.179,54 L34.428,54 L34.428,42.996 C34.431,43 34.433,43.005 34.435,43.013 L34.435,39.073 L34.435,29.174 L34.435,28.956 C33.408,28.026 32.324,27.223 31.184,26.538 C31.031,26.445 30.877,26.359 30.725,26.273 Z M22.809,50.369 C22.19,50.369 21.686,49.866 21.686,49.246 C21.686,48.626 22.19,48.123 22.809,48.123 C23.43,48.123 23.932,48.626 23.932,49.246 C23.932,49.866 23.429,50.369 22.809,50.369 Z M22.809,44.367 C22.19,44.367 21.686,43.864 21.686,43.245 C21.686,42.624 22.19,42.122 22.809,42.122 C23.43,42.122 23.932,42.624 23.932,43.245 C23.931,43.864 23.429,44.367 22.809,44.367 Z" id="Shape" fill="#000000" fill-rule="nonzero"></path>
|
||||
<path d="M64.74,8.138 L64.742,8.131 L48.714,8.131 C47.749,5.451 45.184,3.528 42.175,3.528 C38.347,3.528 35.231,6.643 35.231,10.472 C35.232,14.301 38.347,17.416 42.176,17.415 C45.162,17.415 47.713,15.521 48.693,12.872 L51.316,12.872 L53.987,15.542 L56.357,13.172 L58.655,15.468 L61.302,12.822 L63.048,14.568 L67.12,10.506 L64.746,8.132 L64.74,8.138 Z M44.379,10.473 C44.379,11.687 43.392,12.675 42.177,12.676 C40.962,12.676 39.974,11.688 39.974,10.473 C39.974,9.258 40.962,8.269 42.176,8.27 C43.39,8.27 44.379,9.258 44.379,10.473 Z" id="Shape" fill="#000000" fill-rule="nonzero"></path>
|
||||
</g>
|
||||
</svg>
|
||||
|
After 
(image error) Size: 2.8 KiB |
BIN
public/site/2015-05/img/shot-laptop-just-iphone.jpg
Normal file
|
After 
(image error) Size: 244 KiB |
128
public/site/2015-05/index.html
Normal file
@ -0,0 +1,128 @@
|
||||
---
|
||||
layout: default
|
||||
---
|
||||
|
||||
<section id="intro">
|
||||
<h2><img src="/img/frustrated.svg" title="https://thenounproject.com/term/professor/625996/" />
|
||||
Passwords are frustrating.</h2>
|
||||
|
||||
<p>We all struggle so hard, trying to keep our accounts secure.</p>
|
||||
<p>But we're admittedly terrible at it, and what's more, we really don't <i>want</i> to have to bother with it.</p>
|
||||
<hr>
|
||||
<p>There's a lot of noise about passwords lately. Accounts of popular people and friends alike getting hacked. Huge data leaks have become common news. And every time we're reminded of our need to be good virtual citizens — <q>keep good passwords</q>, <q>use unique passwords for every site</q>, <q>nothing predictable or simple</q>. How do we keep up?<br>And even more importantly so, how do we keep safe without sacrificing our freedom for that safety?</p>
|
||||
<p>Do you really <i>have</i> passwords? Or does something or someone else <i>have</i> them for you?</p>
|
||||
|
||||
<h2><img src="/img/password_head.svg" title="https://thenounproject.com/term/password/336886/" />
|
||||
A password is something you know,<br>
|
||||
not something you have.</h2>
|
||||
|
||||
<p>You walk up to the entrance of an invite-only night club.<br>
|
||||
At the entrance, a large man, thick leather vest, stops you in your tracks. <q>Password, please?</q></p>
|
||||
<hr>
|
||||
<p>Passwords are secrets which we are expected to remember. Writing passwords down is highly frowned upon — and rightly so. The secret leaves your head and is out in the open. It's like confiding in your friend, and then she goes and puts it in her diary, which anyone could find.</p>
|
||||
<p>Things we know are things we can keep secret, they are locked away safely in our head where none can get to them.<br>
|
||||
Things we have, car keys, a badge, the garage remote, are things we can lose or get stolen from us. We need to keep them safe, protected and always on-hand. This is a real hassle, and we don't want that headache for our dozens of passwords.</p>
|
||||
<p>And yet, we are now expected by websites everywhere, to make and remember secret passwords for each of them, while also making them non-personal and unique? This is intolerable. No wonder many of us defect and write our passwords down wherever we can — often in the form of digital notes or password "vaults". But this is a panicked reaction to a problem we simply don't know how to handle:<br>The problem of passwords for everything.</p>
|
||||
|
||||
<h2><img src="/img/password_generate.svg" title="https://thenounproject.com/term/expert/861293/" />
|
||||
Know one password.<br>
|
||||
Generate all the others.</h2>
|
||||
|
||||
<p>Master Password is the answer to the problem websites put on us.</p>
|
||||
<p>Master Password is not a password manager. It is not a secure vault or a digital notebook. It is something else entirely, and yet something so simple.</p>
|
||||
<p>Think of it, as a store-bought calculator. If your name was <code title="leet">1337</code>, your master password was <code title="lies">5317</code> and your site was named <code title="egg.lol">707.993</code>, take any calculator in the world and type in <code>1337 + 5317 + 707.993</code> to get your site's account password, <code>= 7361.993</code>.<br>
|
||||
Master Password performs a similar but <i>cryptographically secure</i> operation, while making everything else easy for you.</p>
|
||||
<hr>
|
||||
<p>Now, remember only your name and one password. Your master password. Forget everything else.</p>
|
||||
<p>With Master Password you leave no passwords laying around. You no longer store passwords in commercial, proprietory apps and no longer send them off to the cloud. You are no longer tied to your laptop or the internet if you need to look one up. Even if a personal or natural catastrophe causes you loss, you can never lose your account passwords — all you ever need is your one and only master password and anyone's Master Password calculator.</p>
|
||||
|
||||
</section>
|
||||
|
||||
<!--section id="what">
|
||||
<h1>Passwords are terrible,<br>
|
||||
Password managers are too.</h1>
|
||||
|
||||
<div>
|
||||
<img class="right" src="http://masterpasswordapp.com/img/thumb-iphone-broken.png">
|
||||
|
||||
<p>
|
||||
Master Password is not a password manager.
|
||||
</p>
|
||||
<p>
|
||||
Passwords have slowly become regarded as a "necessary evil" to having accounts online. We accept they are they way things are done and try to adapt. But upon inspection, we find that we do so very poorly.<br>
|
||||
</p>
|
||||
<p>
|
||||
Take a little test to see how Master Password can help you:
|
||||
<ul>
|
||||
<li class="item_toggler">
|
||||
<input type="checkbox" id="mp_test_1">
|
||||
<label for="mp_test_1">My accounts are not too well protected. I don't use cryptographically secure unique passwords for each site.</label>
|
||||
<p class="toggle_item">
|
||||
Master Password was designed to generate high-entropy cryptographically strong and unique passwords for each of your sites.<br>
|
||||
Stop trying to think of good passwords for your sites and just use the password created for the site by Master Password. Your accounts will become as safe as they can be against hacks, hoaxes and leaks.
|
||||
</p>
|
||||
</li>
|
||||
<li class="item_toggler">
|
||||
<input type="checkbox" id="mp_test_2">
|
||||
<label for="mp_test_2">I use an app to store and remember my passwords for me.</label>
|
||||
<p class="toggle_item">
|
||||
Master Password was designed to generate high-entropy cryptographically strong and unique passwords for each of your sites.<br>
|
||||
Stop trying to think of good passwords for your sites and just use the password created for the site by Master Password. Your accounts will become as safe as they can be against hacks, hoaxes and leaks.
|
||||
</p>
|
||||
</li>
|
||||
<li class="item_toggler">
|
||||
<input type="checkbox" id="mp_test_3">
|
||||
<label for="mp_test_3">I keep my passwords in the cloud or get them from an internet site.</label>
|
||||
<p class="toggle_item">
|
||||
Master Password was designed to generate high-entropy cryptographically strong and unique passwords for each of your sites.<br>
|
||||
Stop trying to think of good passwords for your sites and just use the password created for the site by Master Password. Your accounts will become as safe as they can be against hacks, hoaxes and leaks.
|
||||
</p>
|
||||
</li>
|
||||
<li class="item_toggler">
|
||||
<input type="checkbox" id="mp_test_4">
|
||||
<label for="mp_test_4">I share some of my accounts with friends or family.</label>
|
||||
<p class="toggle_item">
|
||||
Master Password was designed to generate high-entropy cryptographically strong and unique passwords for each of your sites.<br>
|
||||
Stop trying to think of good passwords for your sites and just use the password created for the site by Master Password. Your accounts will become as safe as they can be against hacks, hoaxes and leaks.
|
||||
</p>
|
||||
</li>
|
||||
<li class="item_toggler">
|
||||
<input type="checkbox" id="mp_test_5">
|
||||
<label for="mp_test_5">My main struggle with passwords is remembering what they are.</label>
|
||||
<p class="toggle_item">
|
||||
Master Password was designed to generate high-entropy cryptographically strong and unique passwords for each of your sites.<br>
|
||||
Stop trying to think of good passwords for your sites and just use the password created for the site by Master Password. Your accounts will become as safe as they can be against hacks, hoaxes and leaks.
|
||||
</p>
|
||||
</li>
|
||||
</p>
|
||||
|
||||
<p>
|
||||
Master Password returns us to how passwords were supposed to be done.<br>
|
||||
Instead of using the same password for every site, or using random passwords that need to be saved securely; Master Password does away with all of this, lets you remember only a single password, and doesn't make you depend on a website, your hard disk - not even the internet.
|
||||
</p>
|
||||
|
||||
<p>
|
||||
Master Password's unique approach makes you safer from loss, theft, problems with backups, sync, confiscation, snooping, and more.
|
||||
</p>
|
||||
</div>
|
||||
|
||||
<div>
|
||||
<img class="left" src="http://masterpasswordapp.com/img/thumb-iphone-types.png">
|
||||
|
||||
<p>
|
||||
How does it work?<br>
|
||||
Instead of storing passwords in the app, Master Password acts as little more than a deterministic password calculator. You log in with your name and master password and the app gives you the passwords to use for your sites.
|
||||
</p>
|
||||
|
||||
<p>
|
||||
Nothing is stored on your phone - passwords are simply the result of a cryptographic algorithm. If your phone breaks down or is lost, you can use any other phone or app to get to your passwords: a friend's, spouse's or even stranger's, without needing internet access and without leaving your passwords behind anywhere after usage.<br>
|
||||
If your phone is taken from you or copied, you can rest assured: your passwords aren't even on it.
|
||||
</p>
|
||||
|
||||
<p>
|
||||
Master Password needs to be adopted.<br>
|
||||
Since using Master Password is completely different from using a password manager, adopting Master Password means you'll need to go through a phase of updating the passwords of your existing sites to secure Master Password-generated versions. Master Password for iOS and Mac currently support a hybrid mode that allows you to store custom passwords in the app, similar to regular password managers, but note that these types of passwords are not protected by the guarantees regular
|
||||
Master Password protected account passwords have.
|
||||
</p>
|
||||
</div>
|
||||
</section-->
|
||||